Jane App
2022

Project Overview
Whats the problem are we trying to solve here?
Design Process
The first step of my design process involved user interviews and competitive research to understand how competitors and users behave. I believe it’s important to get this information early on in the process, before having an idea or prototyping.
After analysing this insights, I began to conceptualize the solution, focusing on user flows, sketches and wireframes to give me a way to iterate faster through ideas. From this, I went to the visual design, conceptualizing the user interface while considering design principles such as contrast, hierarchy and feedback, brand attributes and user interactions as it will be in the final product.
Once the interface was ready, I took feedback from other project stakeholders in order to understand the experience gaps. User validation, although part of my usual design process, would be a post-conceptualization and won’t be discussed in depth in this case.


Defining the Challenge
Availability
Users want to be able to know if the product the want is available in their local store and if the prices meet their budget
Transportation
The pain of transporting themselves to the stores and back can be tedious and highly costly to users, while the stores make not gain from this challenge
Payment
Payment of the products need to be seamless and account for cash and cashless transactions
Research & Analysis
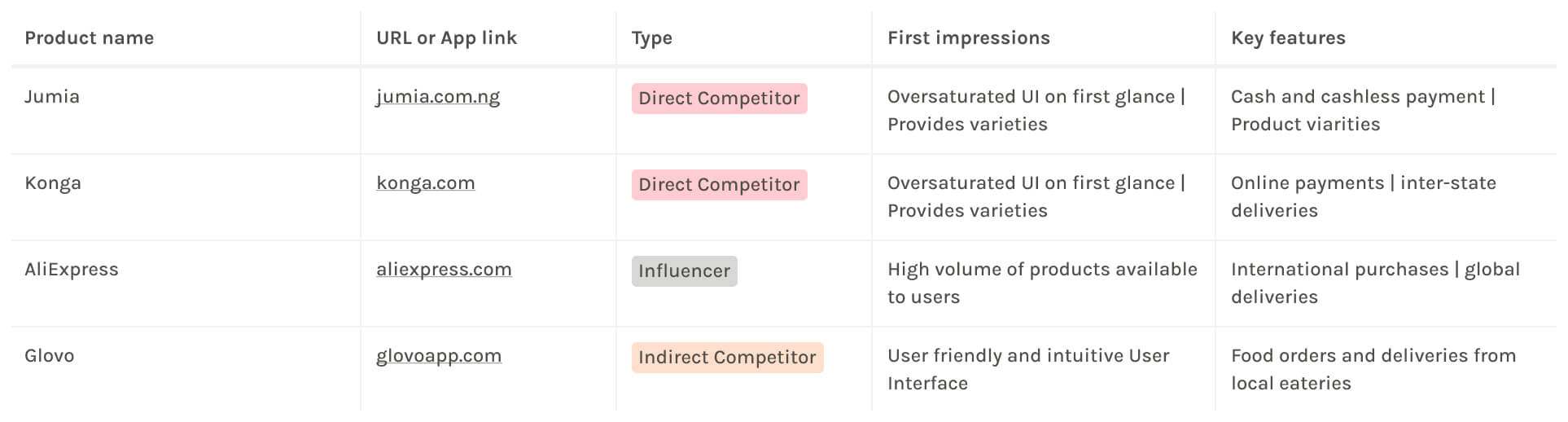
Competitive Analysis
User Research Summary
Key Pain Points
- I need to be able to compare products from different stores near me
- Transportation is often tedious when going to stores, can my orders be delivered to me instead
- Can I see the prices of the products so I know how much to budget when I am purchasing them
- I need to be able to make payments with my card or with cash, which ever is available
Key Insights
- 01
Users want a way to compare product prices from different stores before making a purchase
- 02
Users need to be able to make payment in the app or when the delivery is made
- 03
Users need to have product delivery as a feature as well to minimize cost of transportation
The Design Goal
App User
Improve easy store experience
Payment options
Delivery options
Product
Ideating a Solution
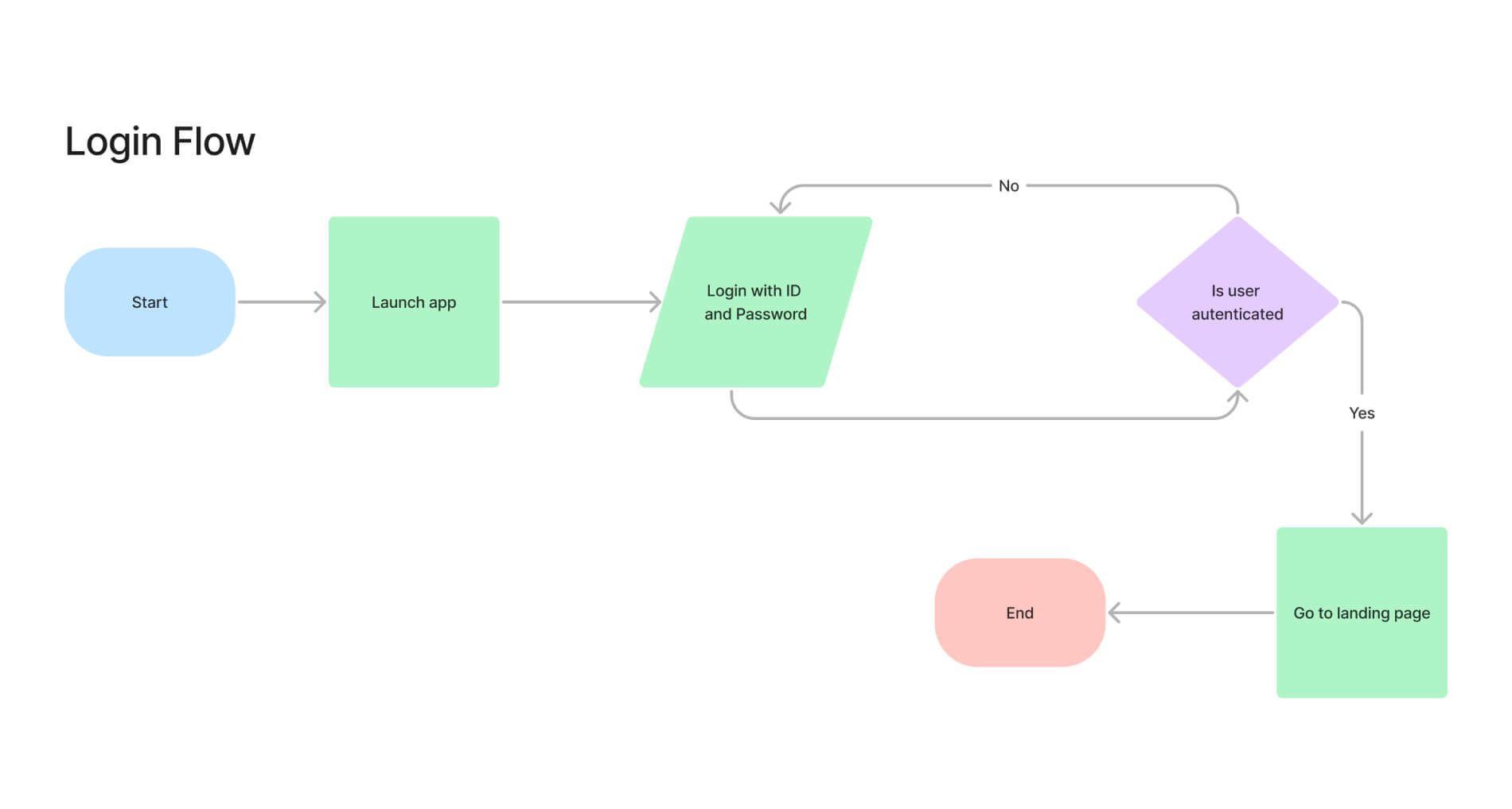
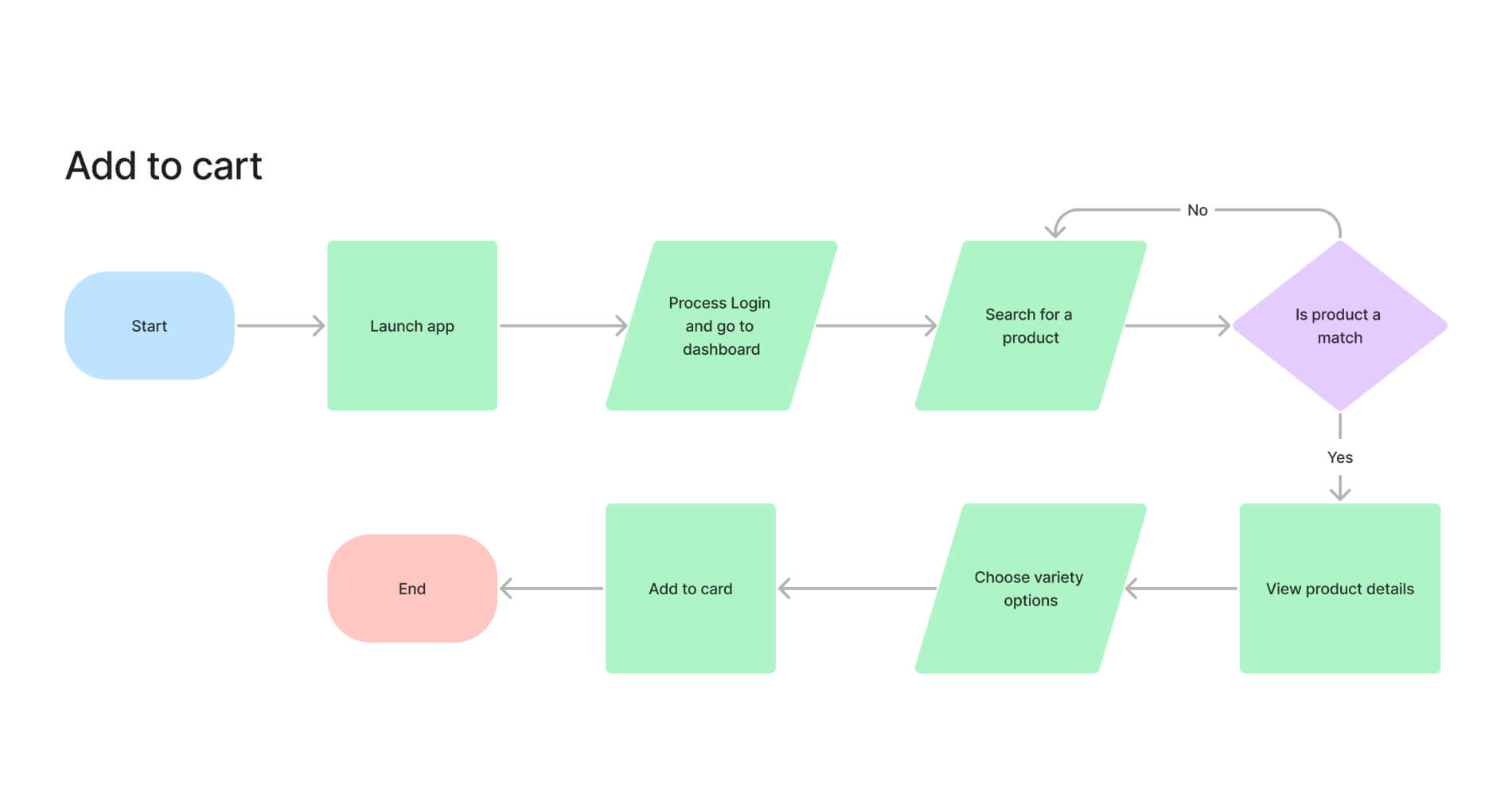
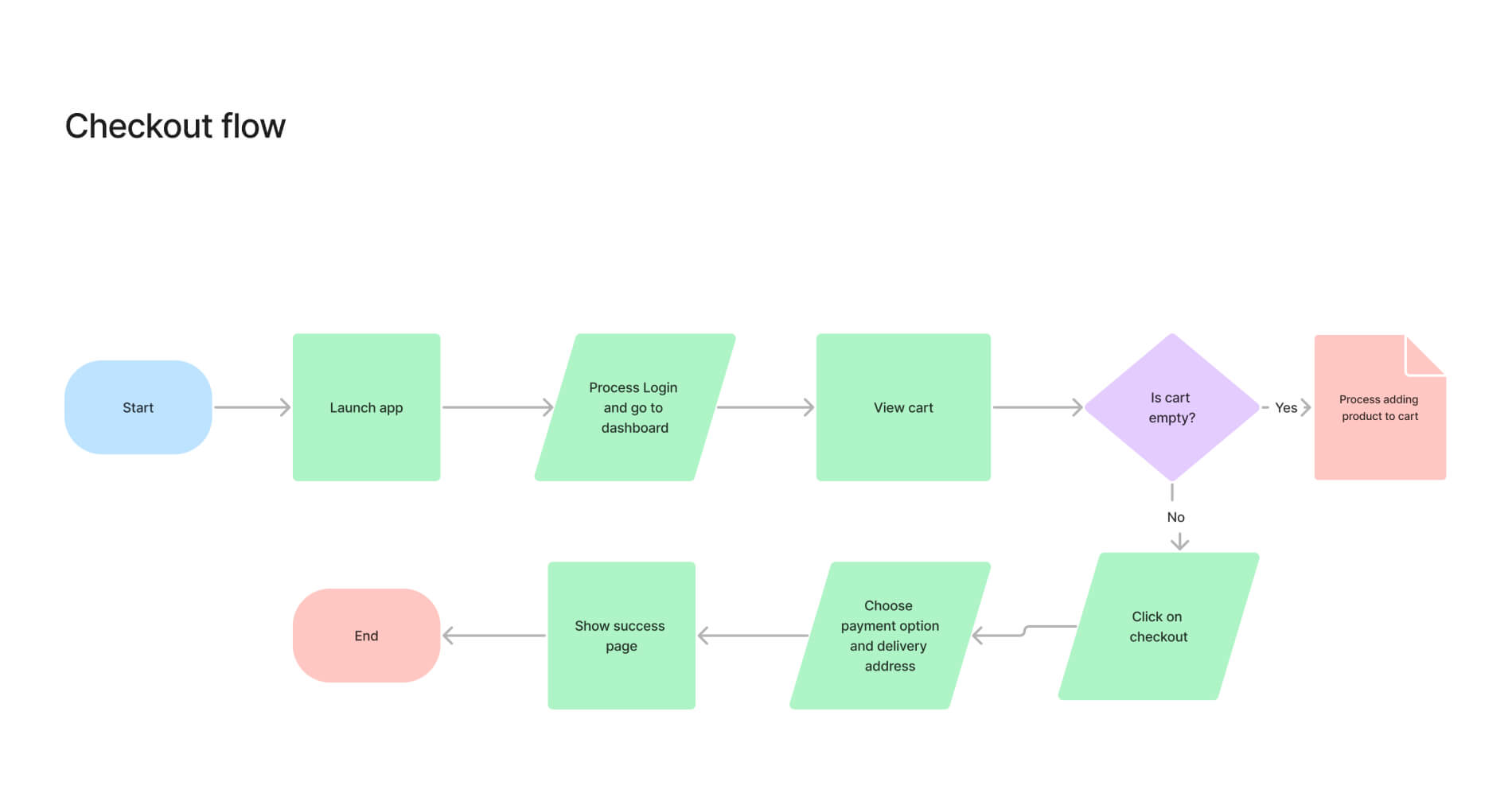
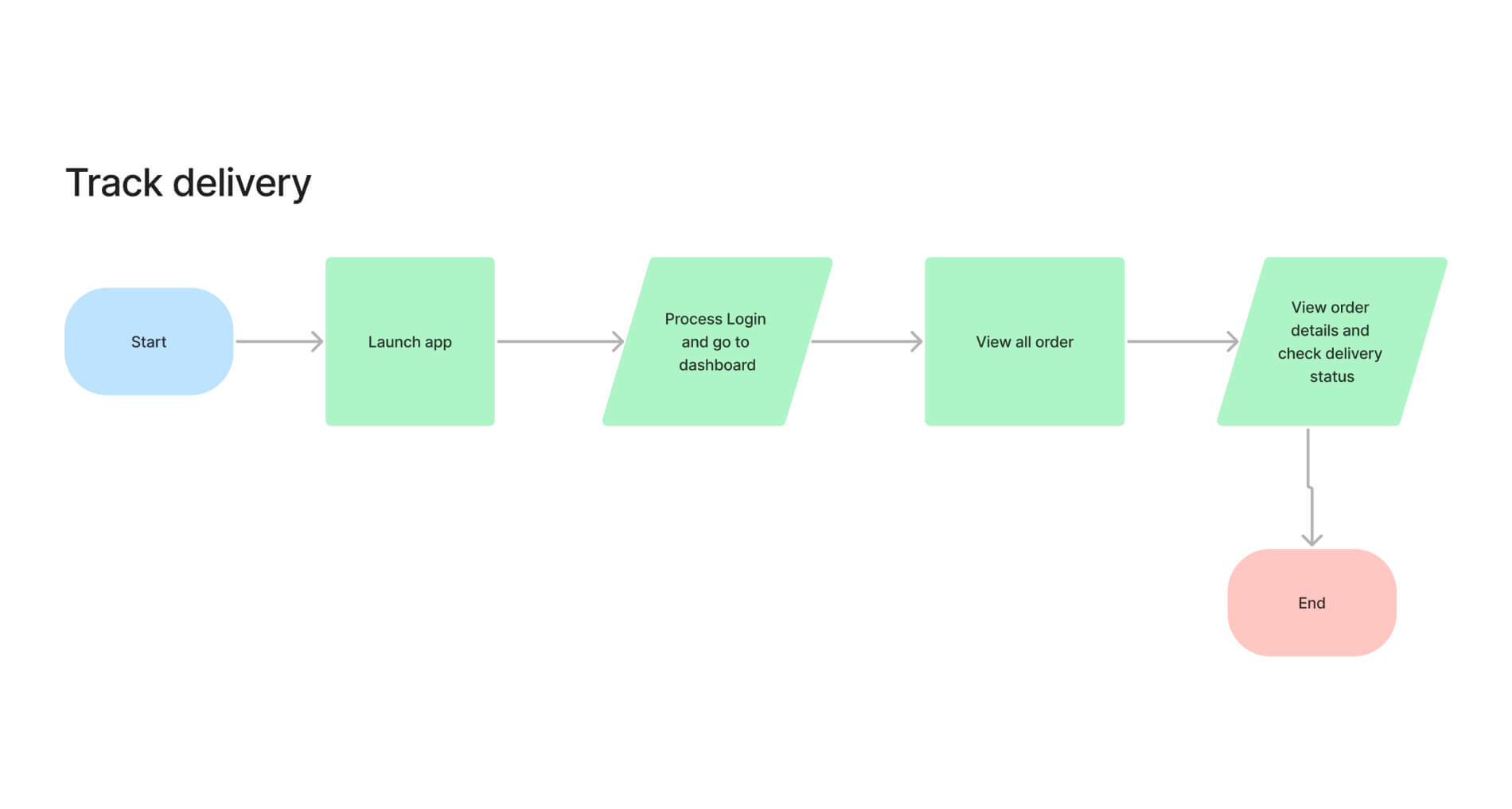
Application Flows
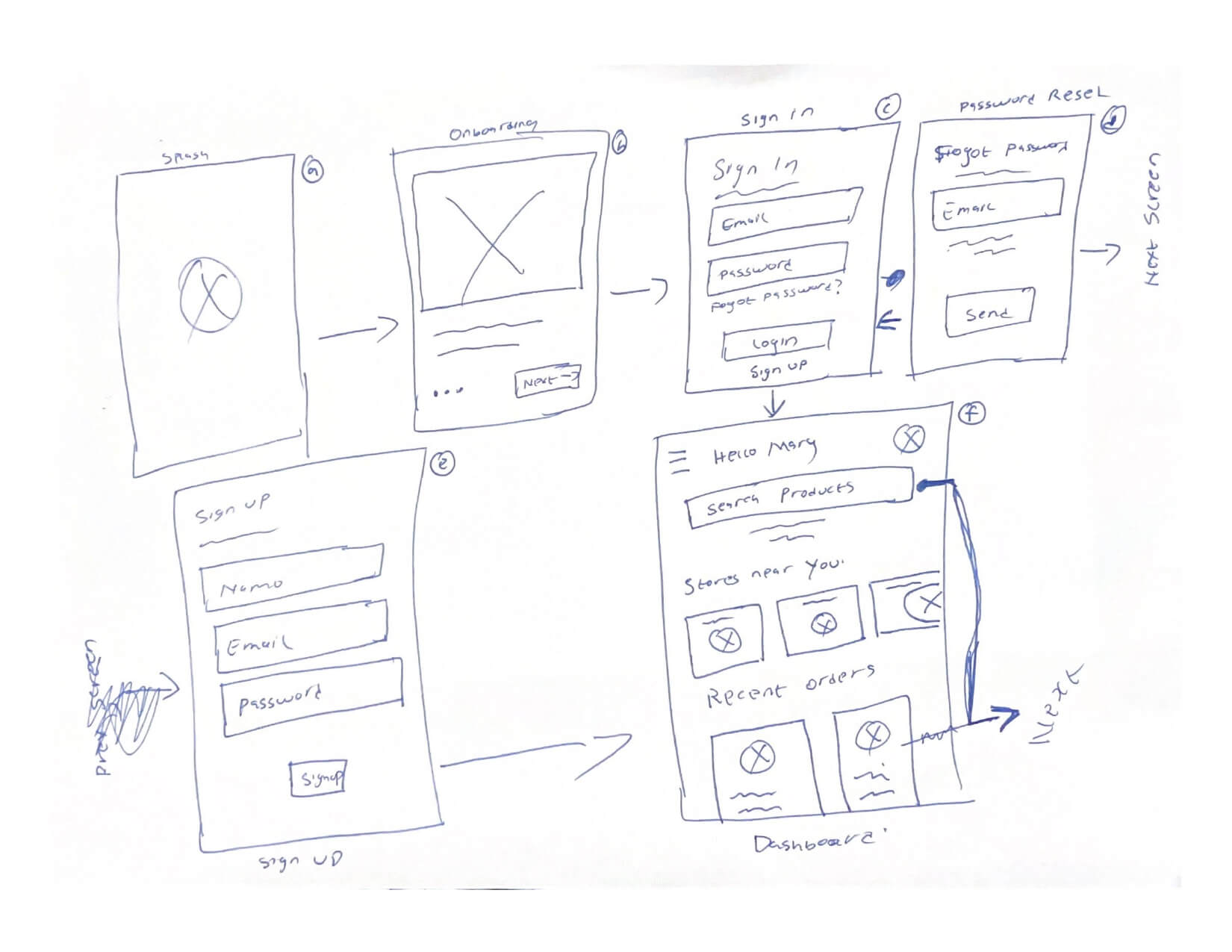
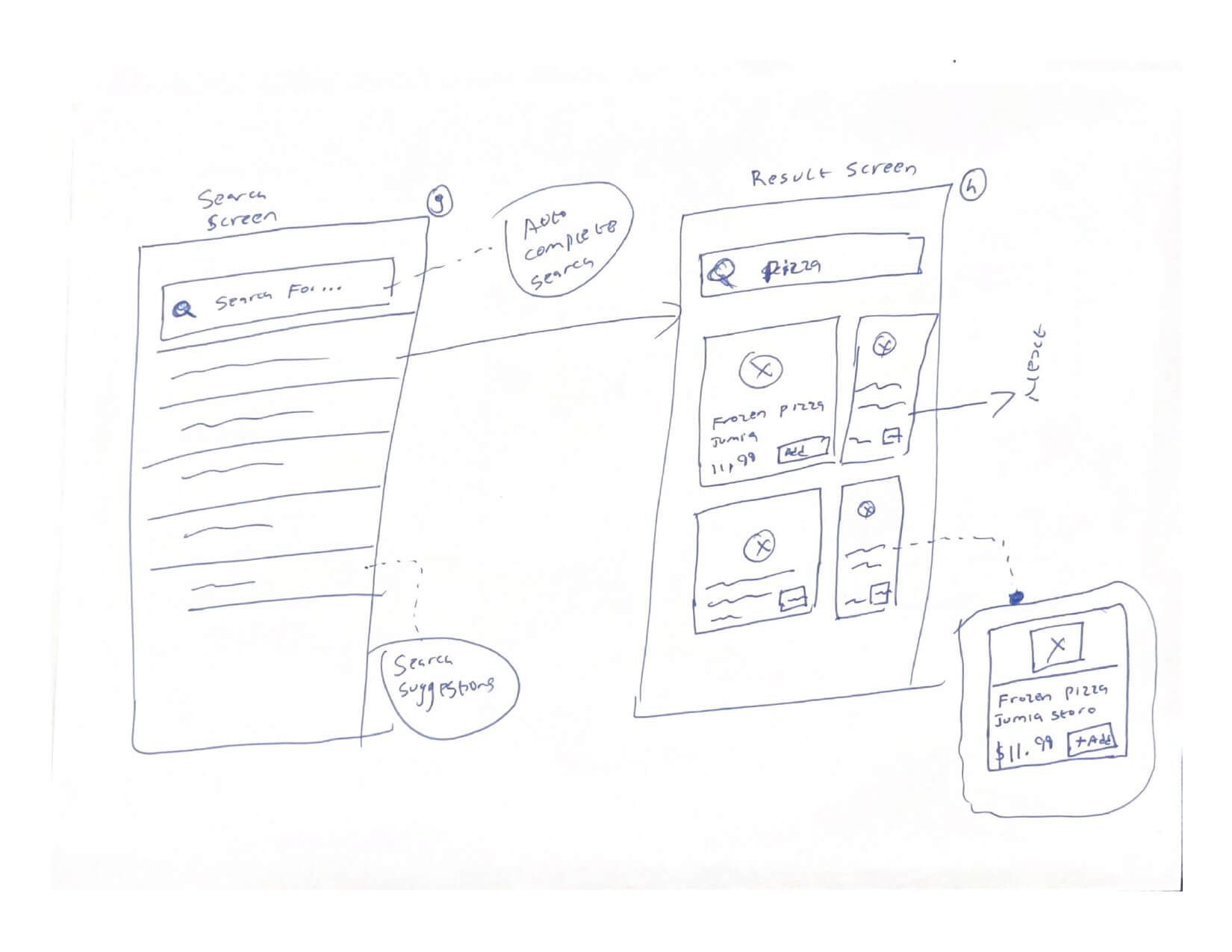
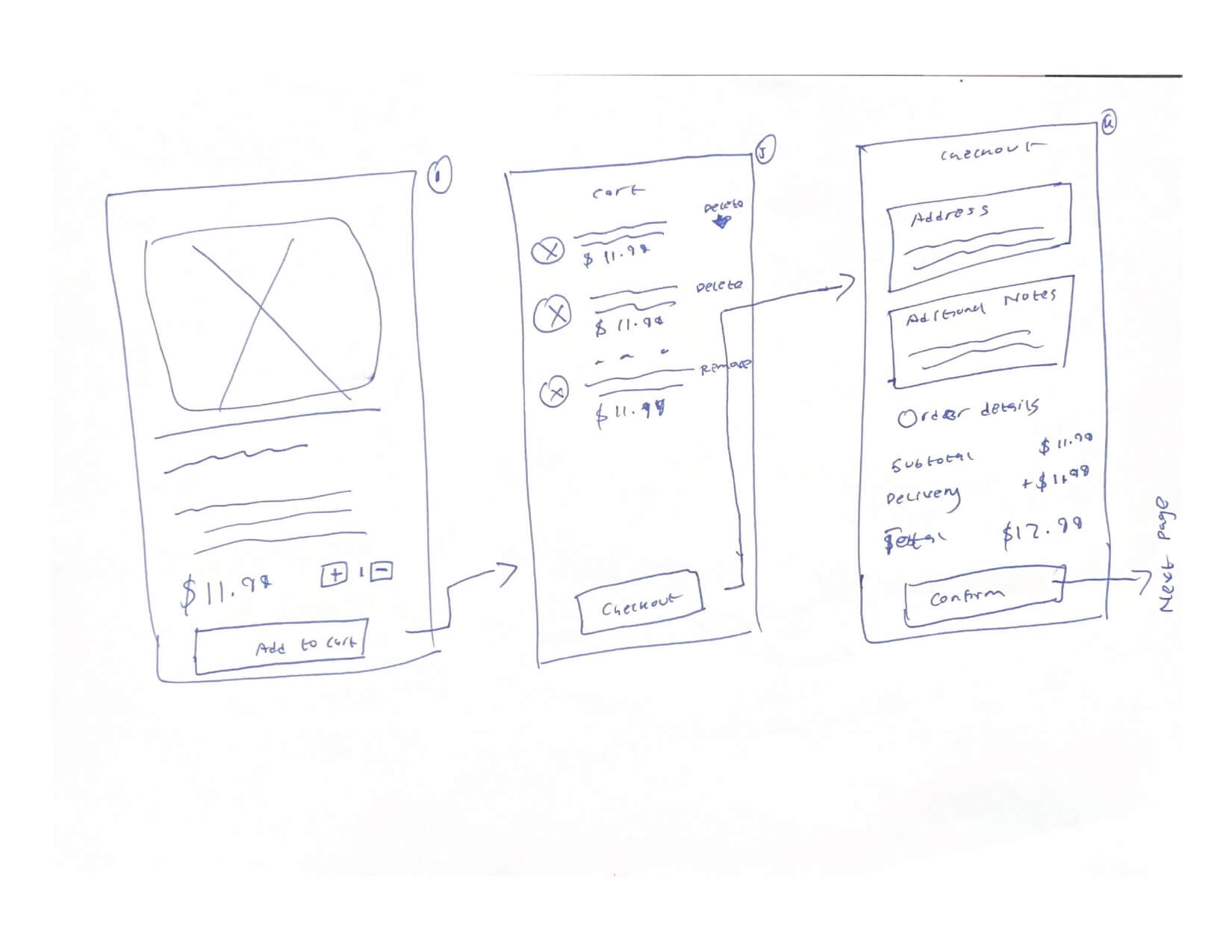
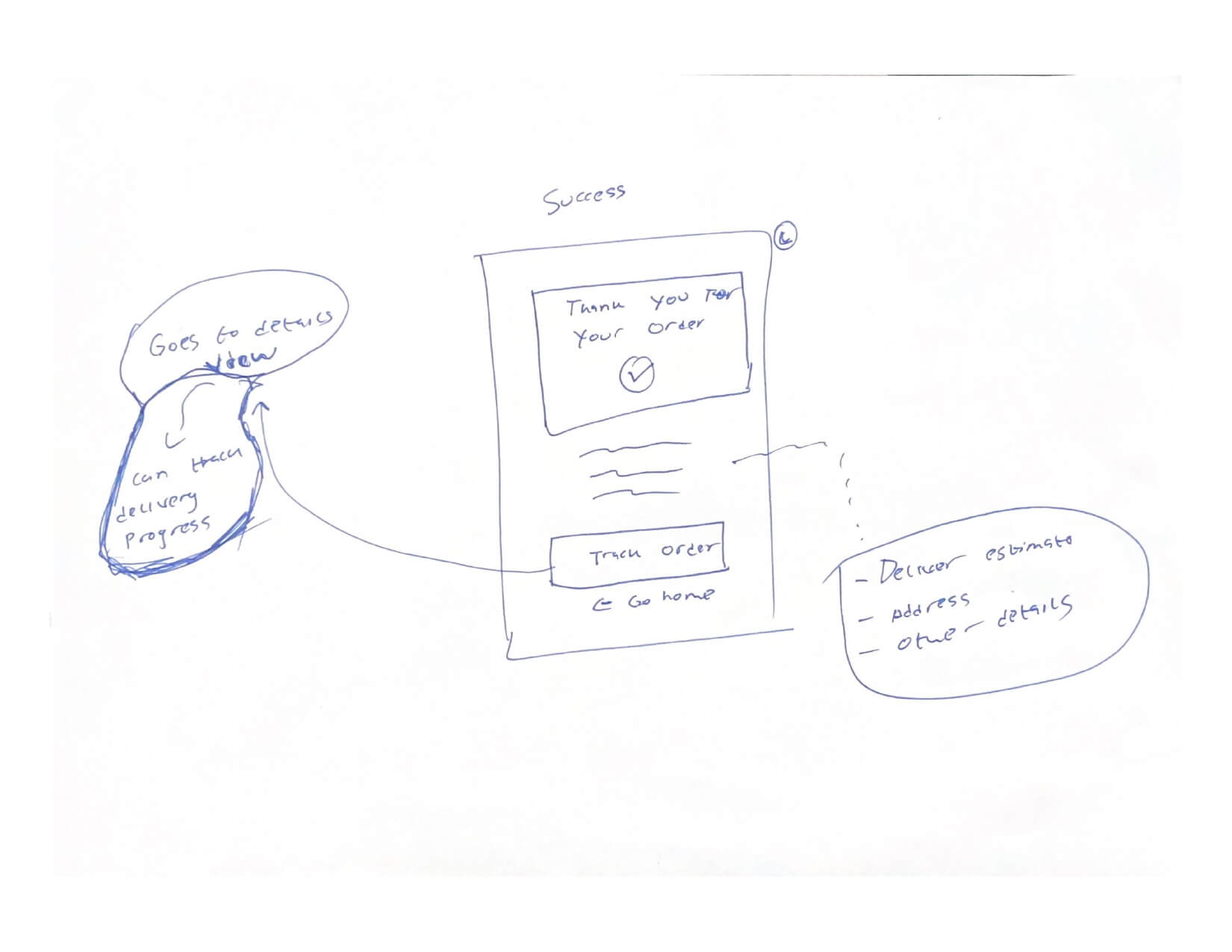
Developing Sketches
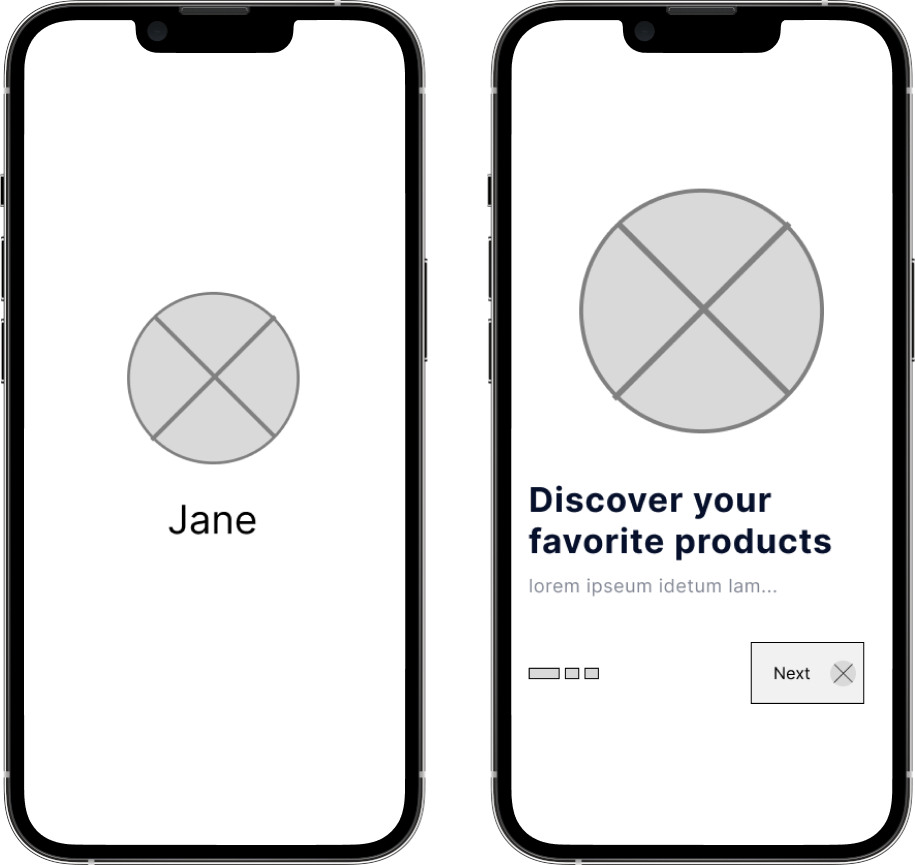
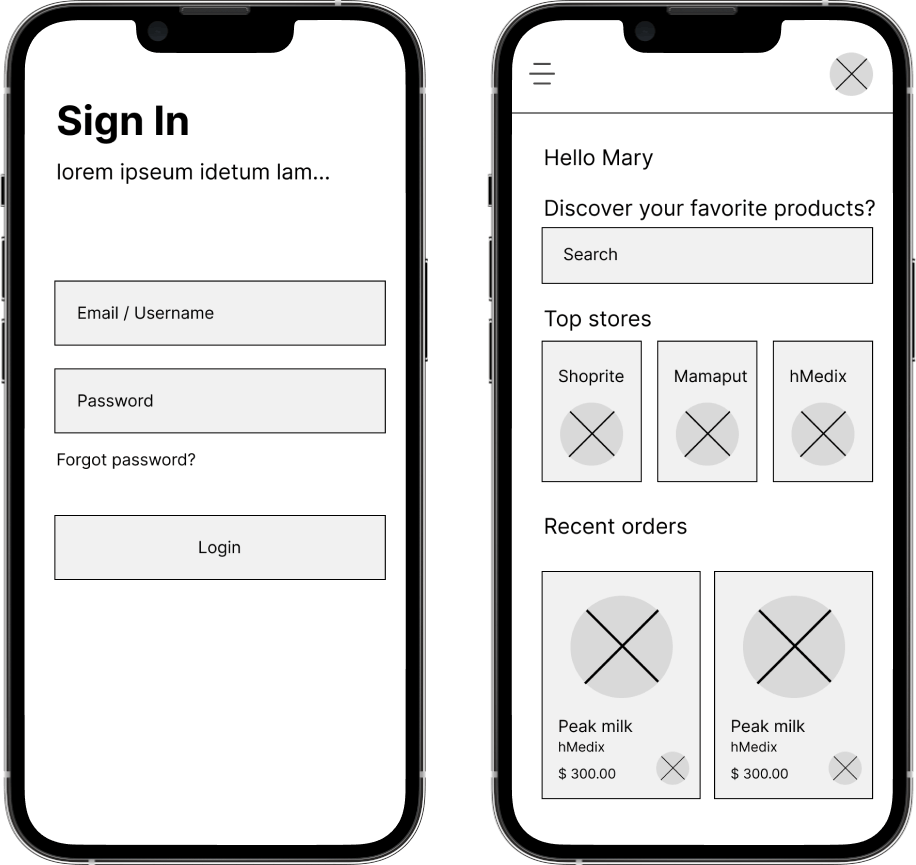
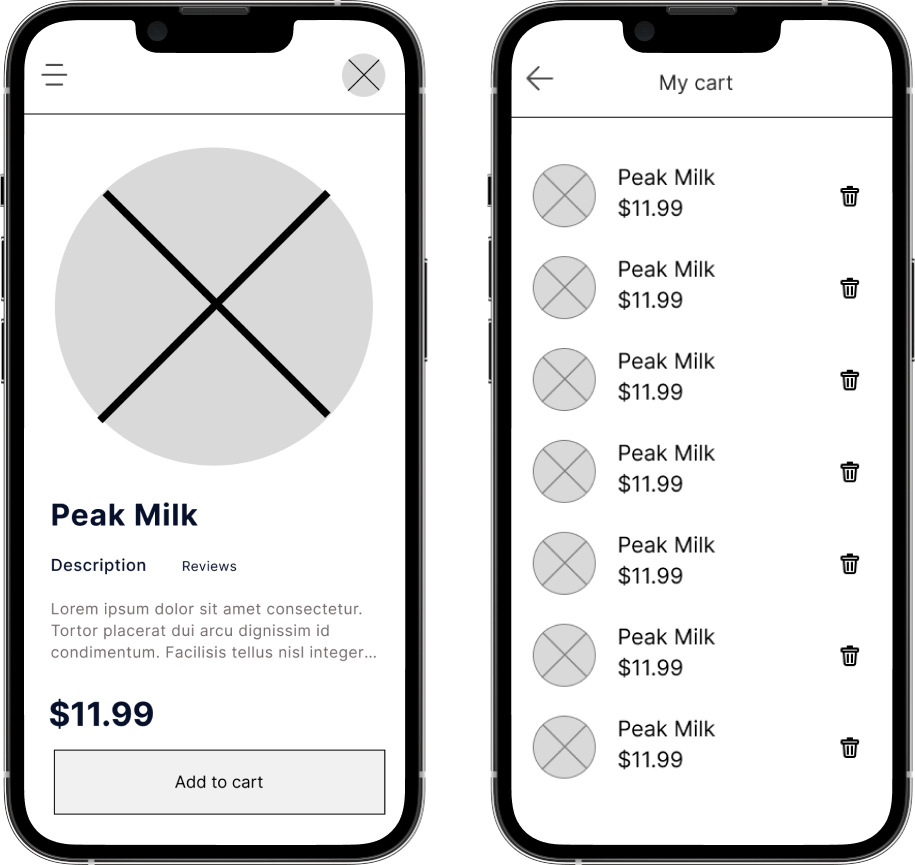
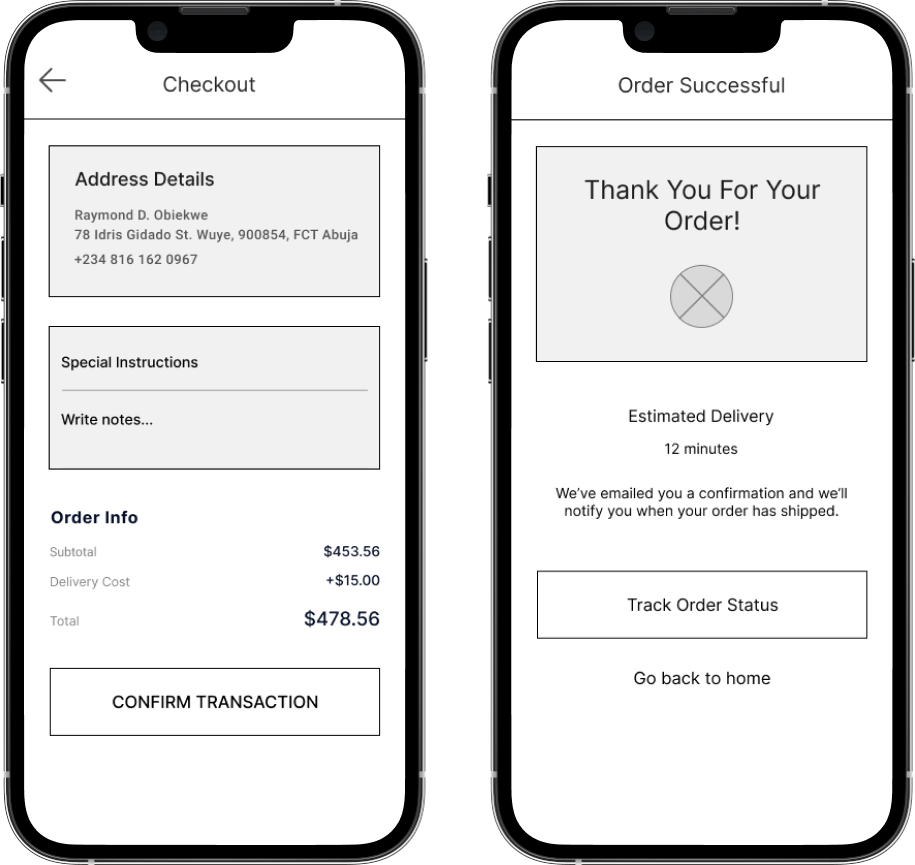
Wireframing
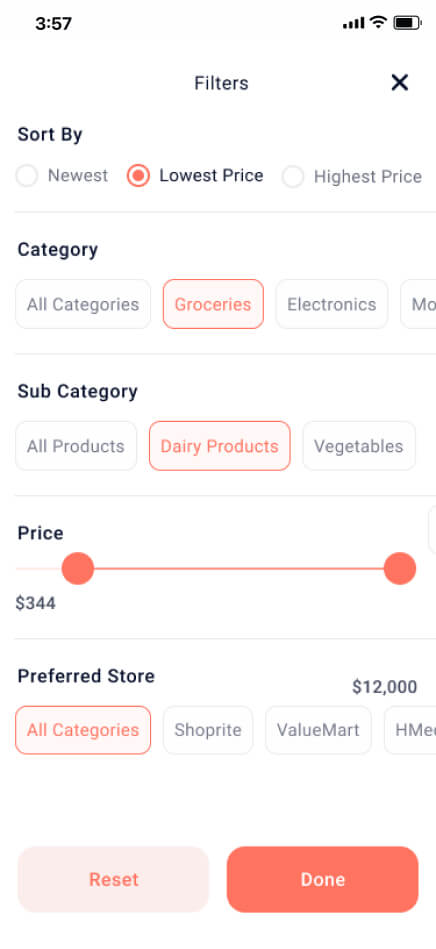
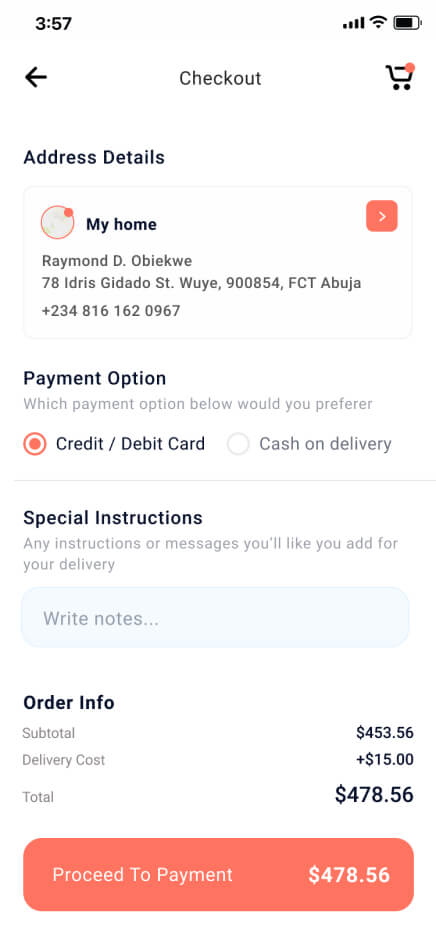
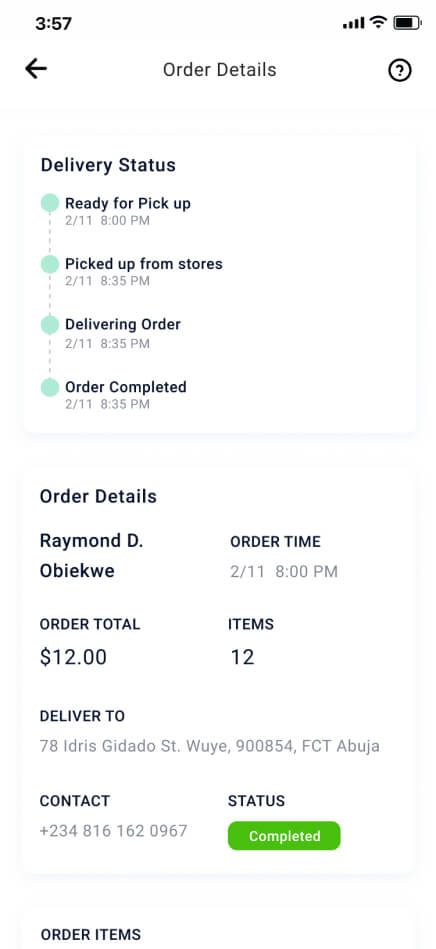
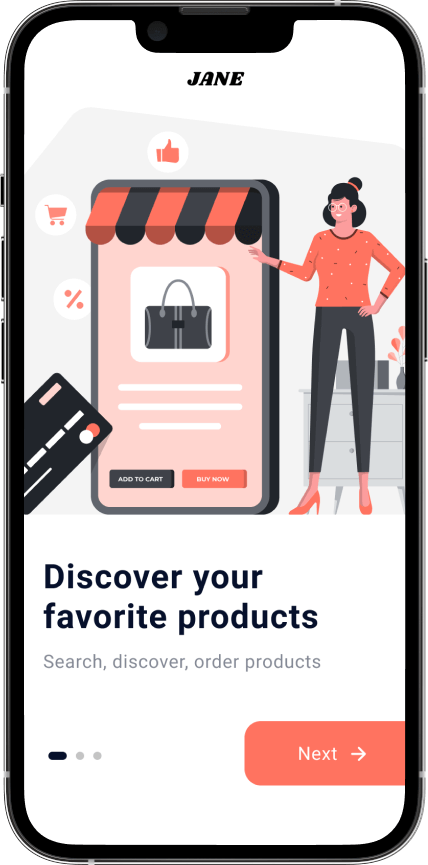
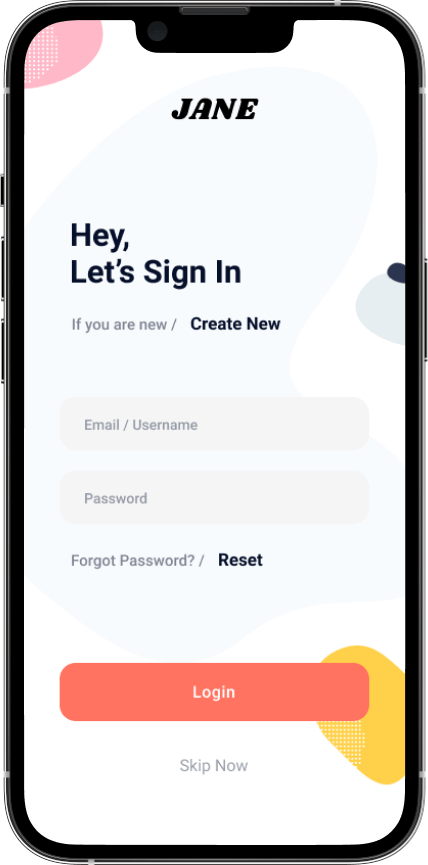
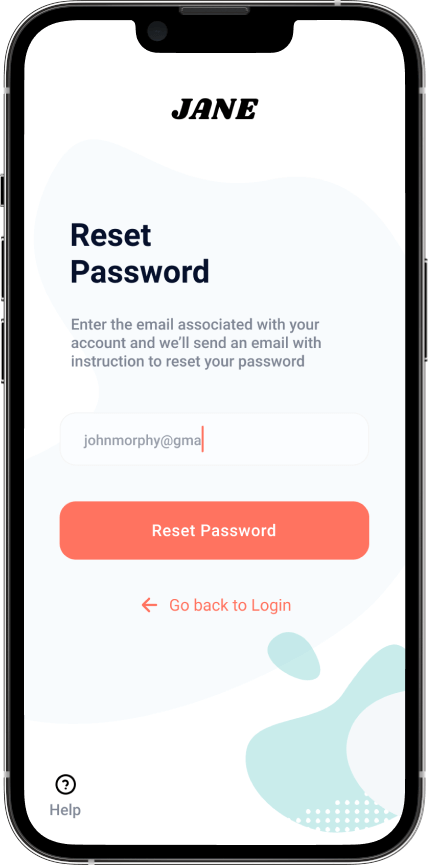
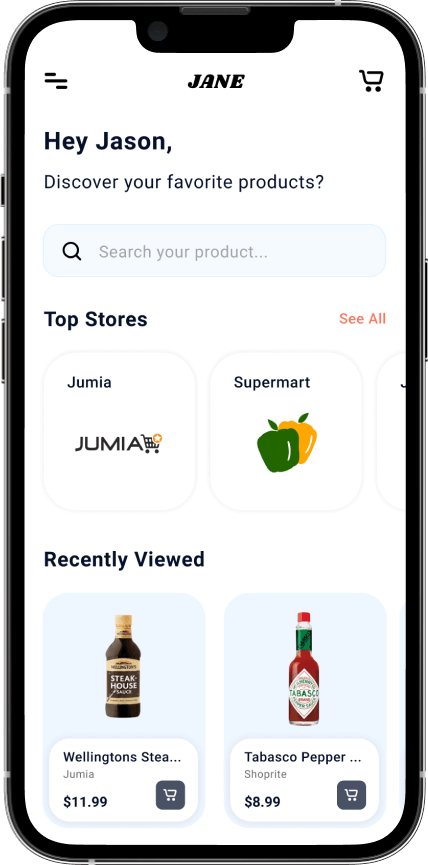
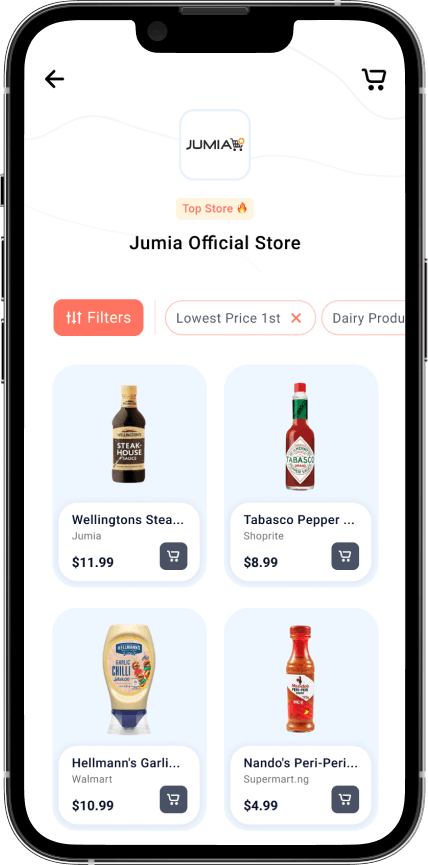
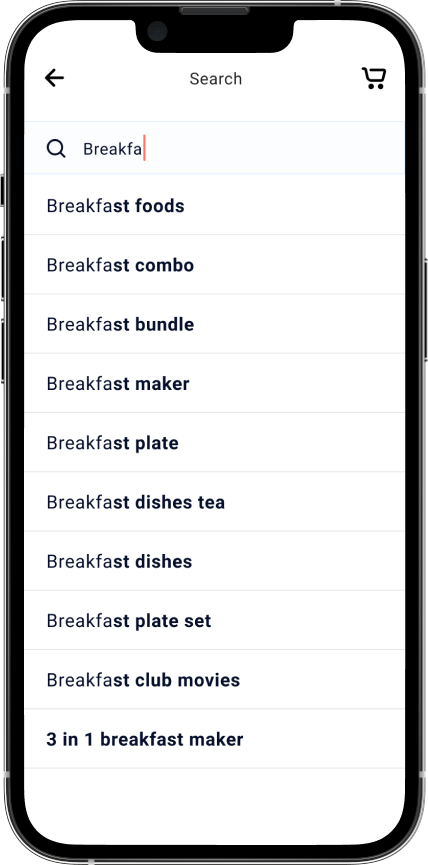
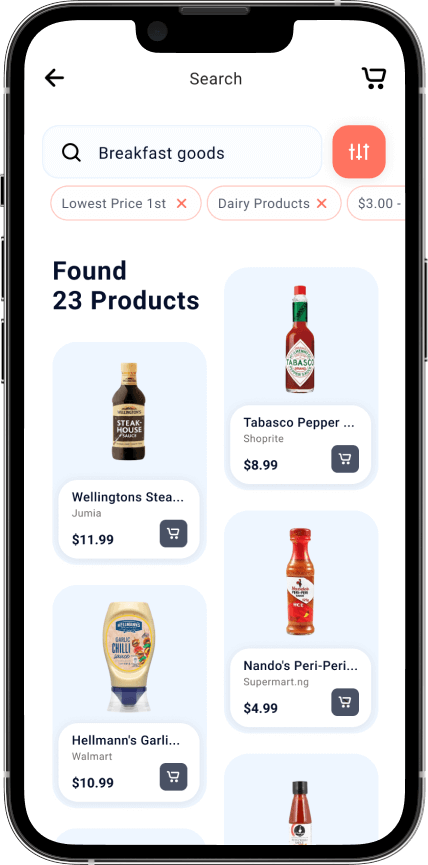
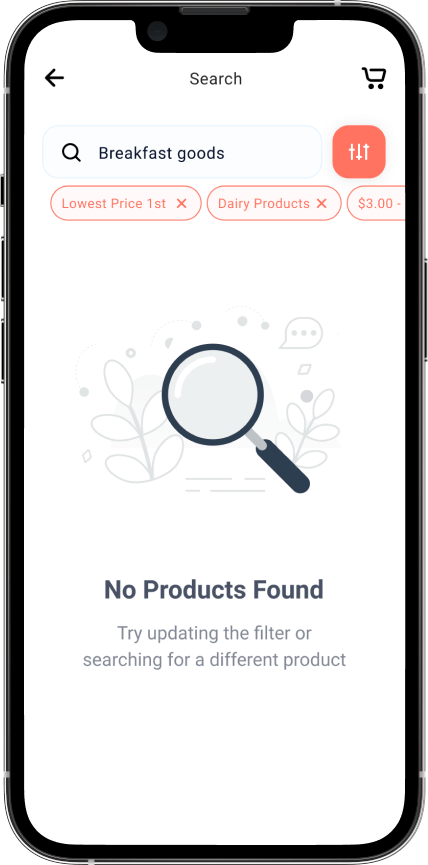
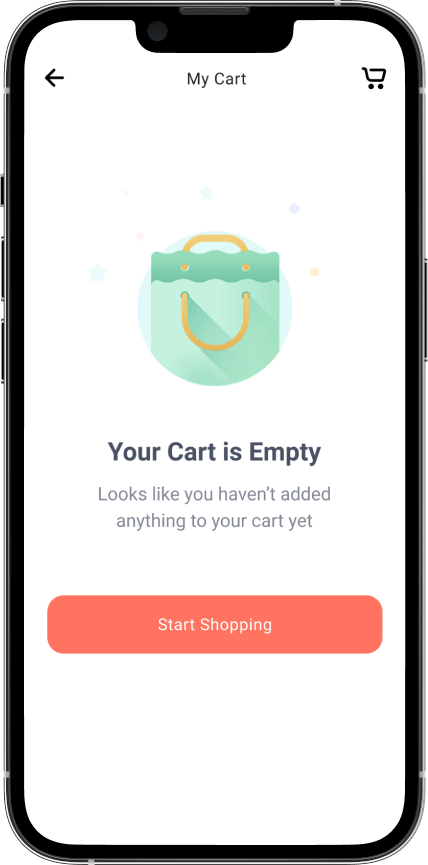
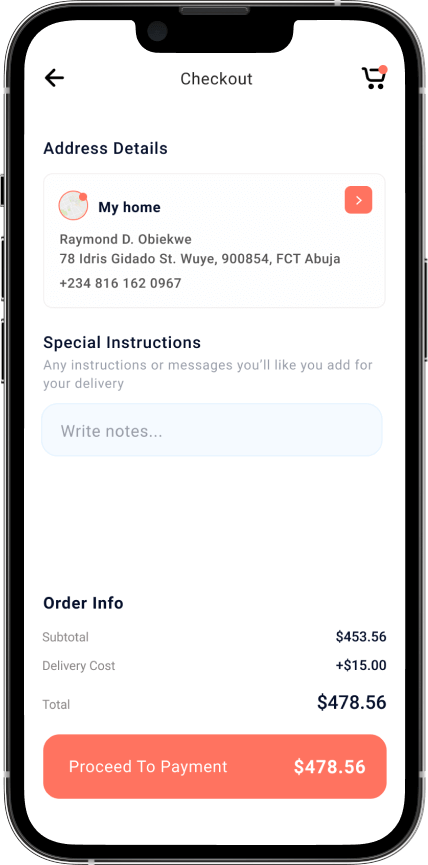
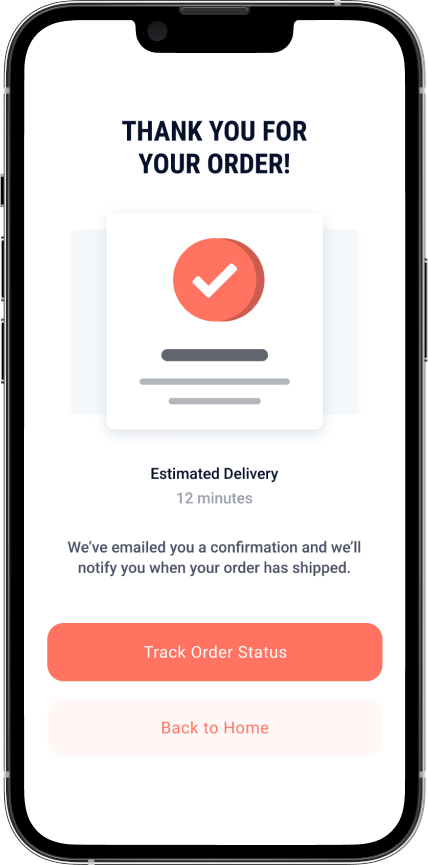
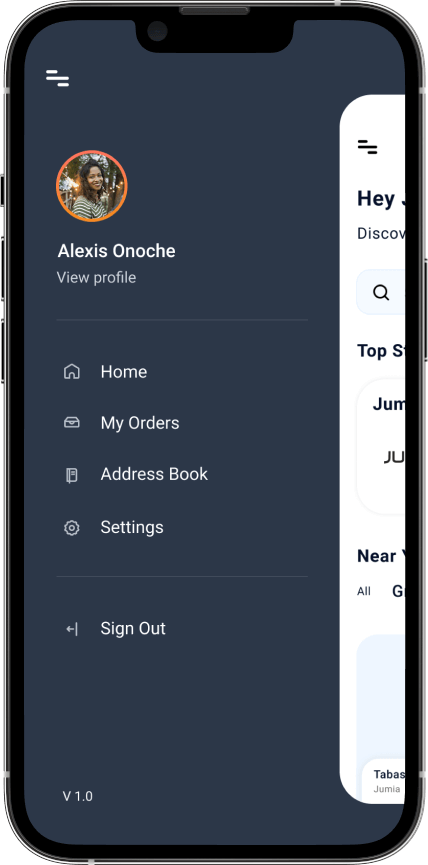
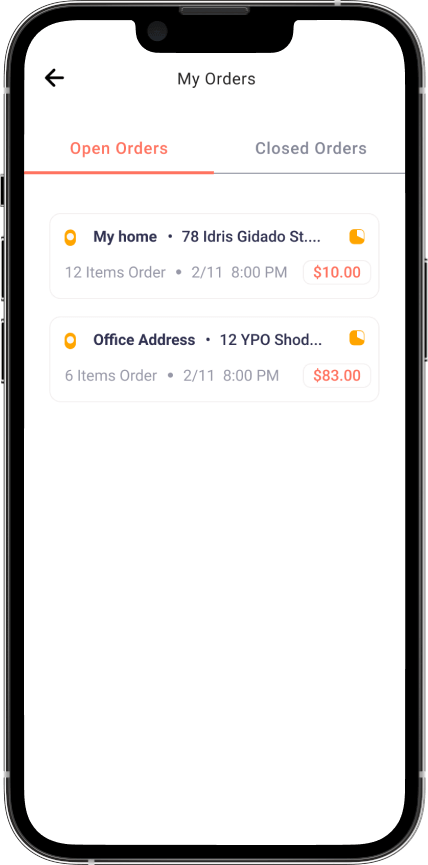
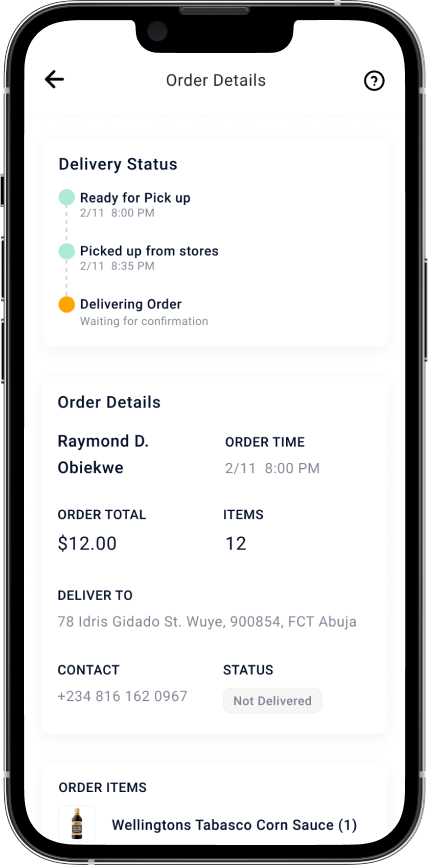
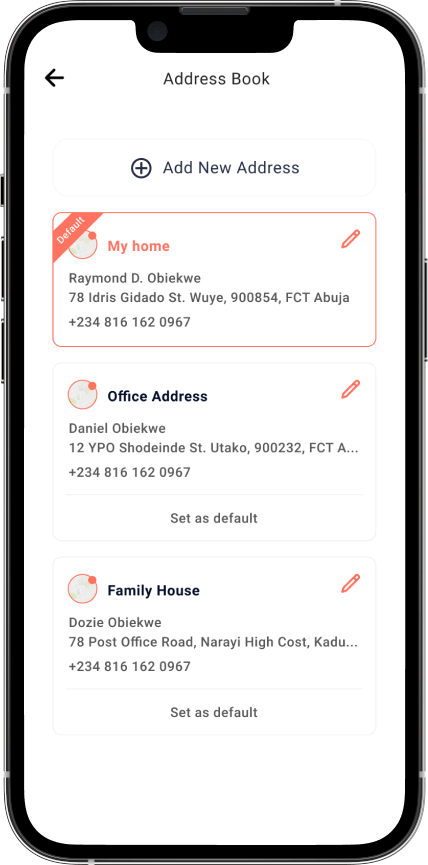
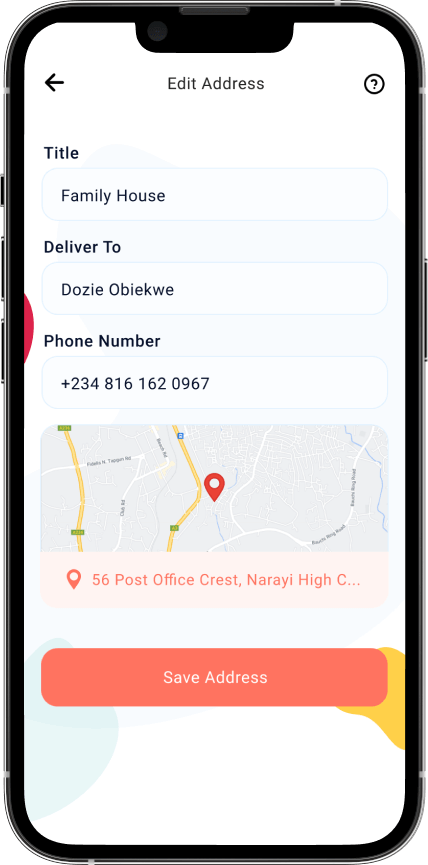
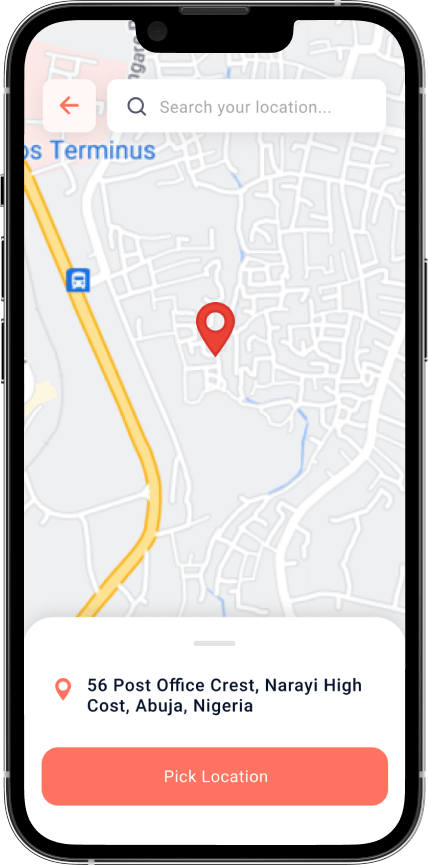
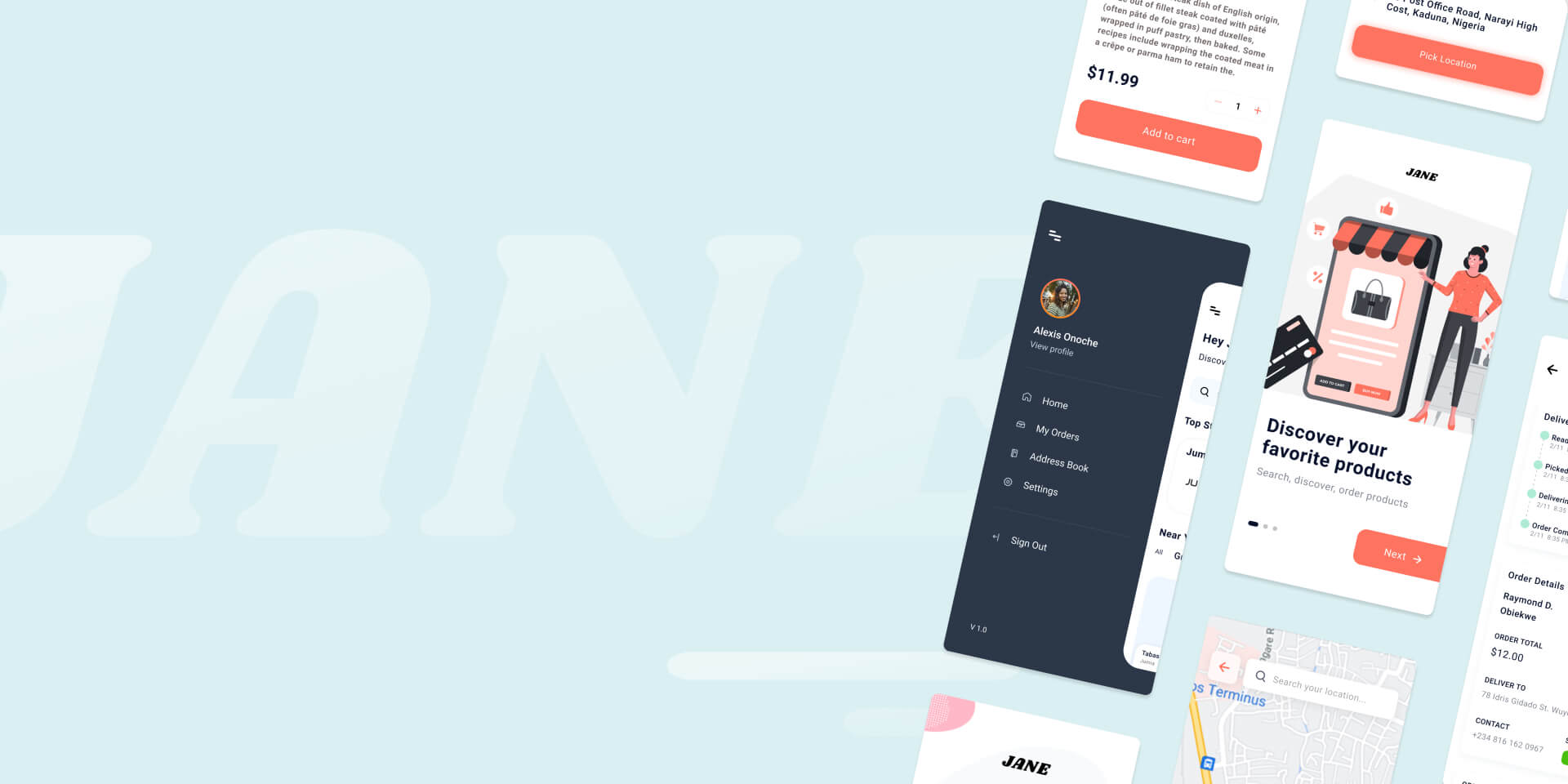
The Design Solution
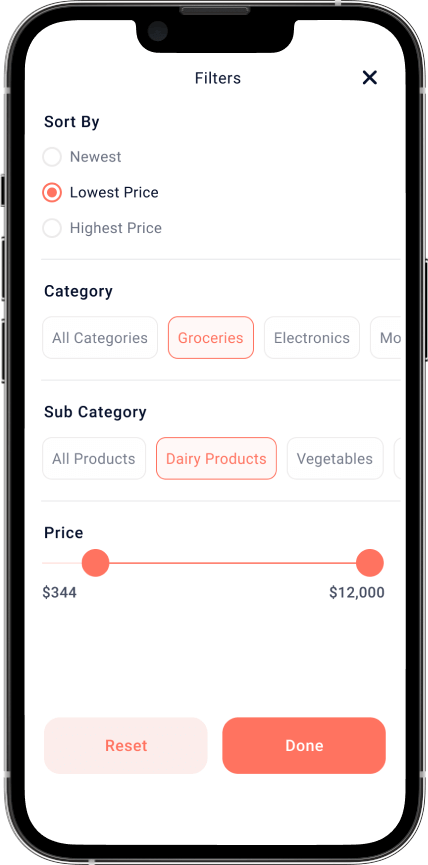
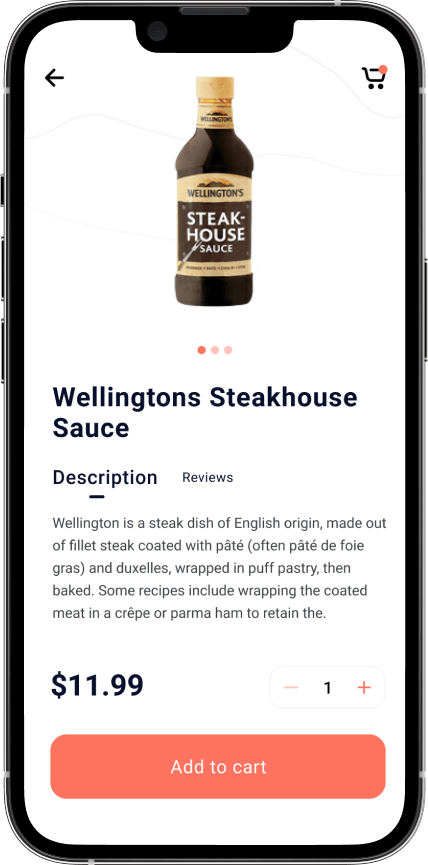
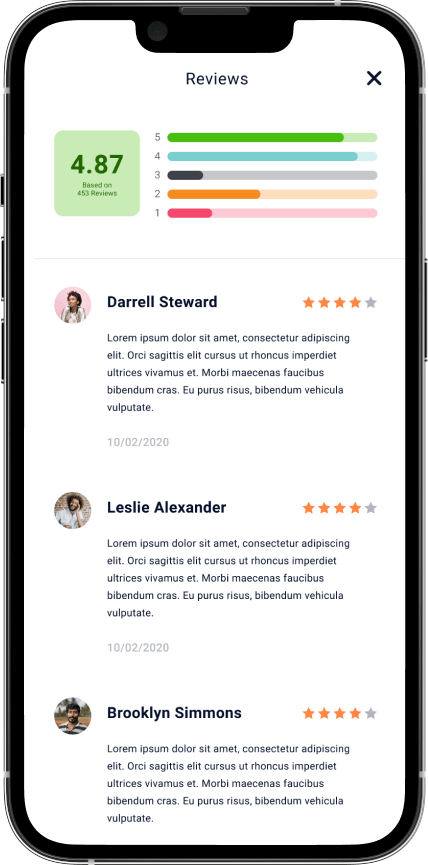
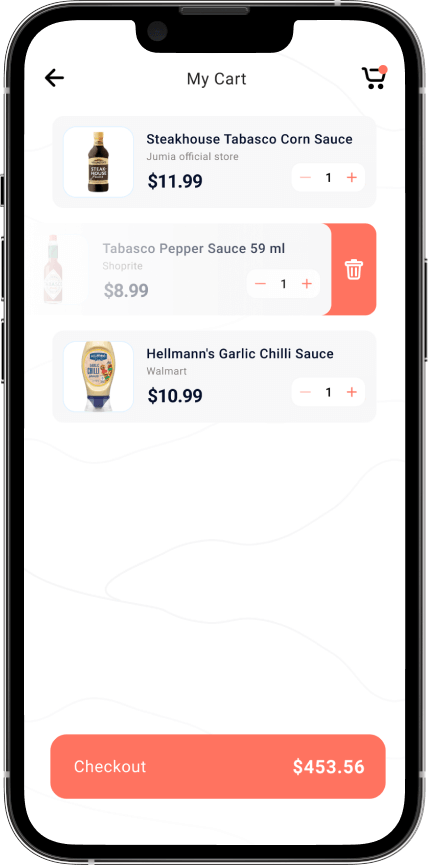
Visual UI Design
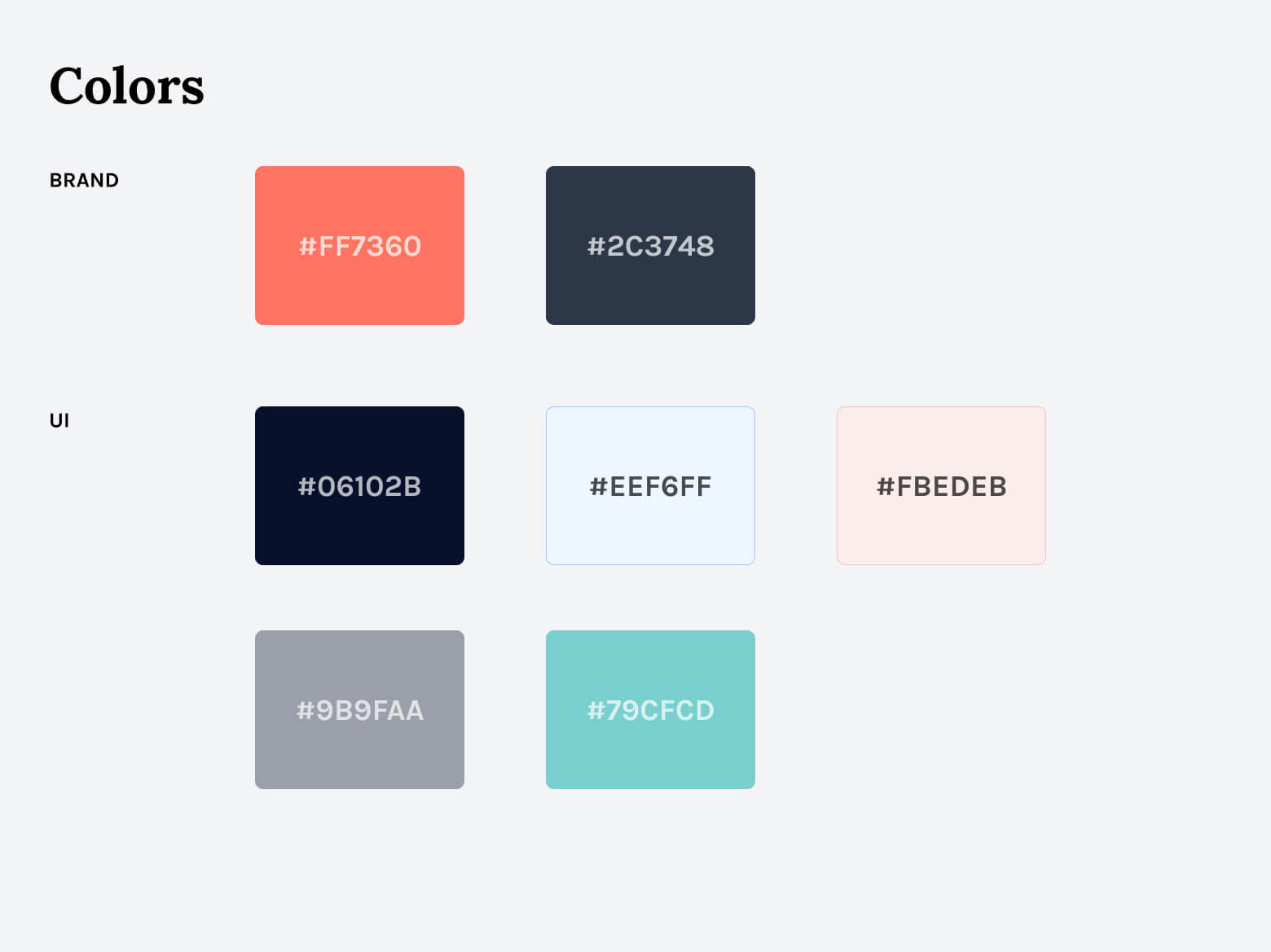
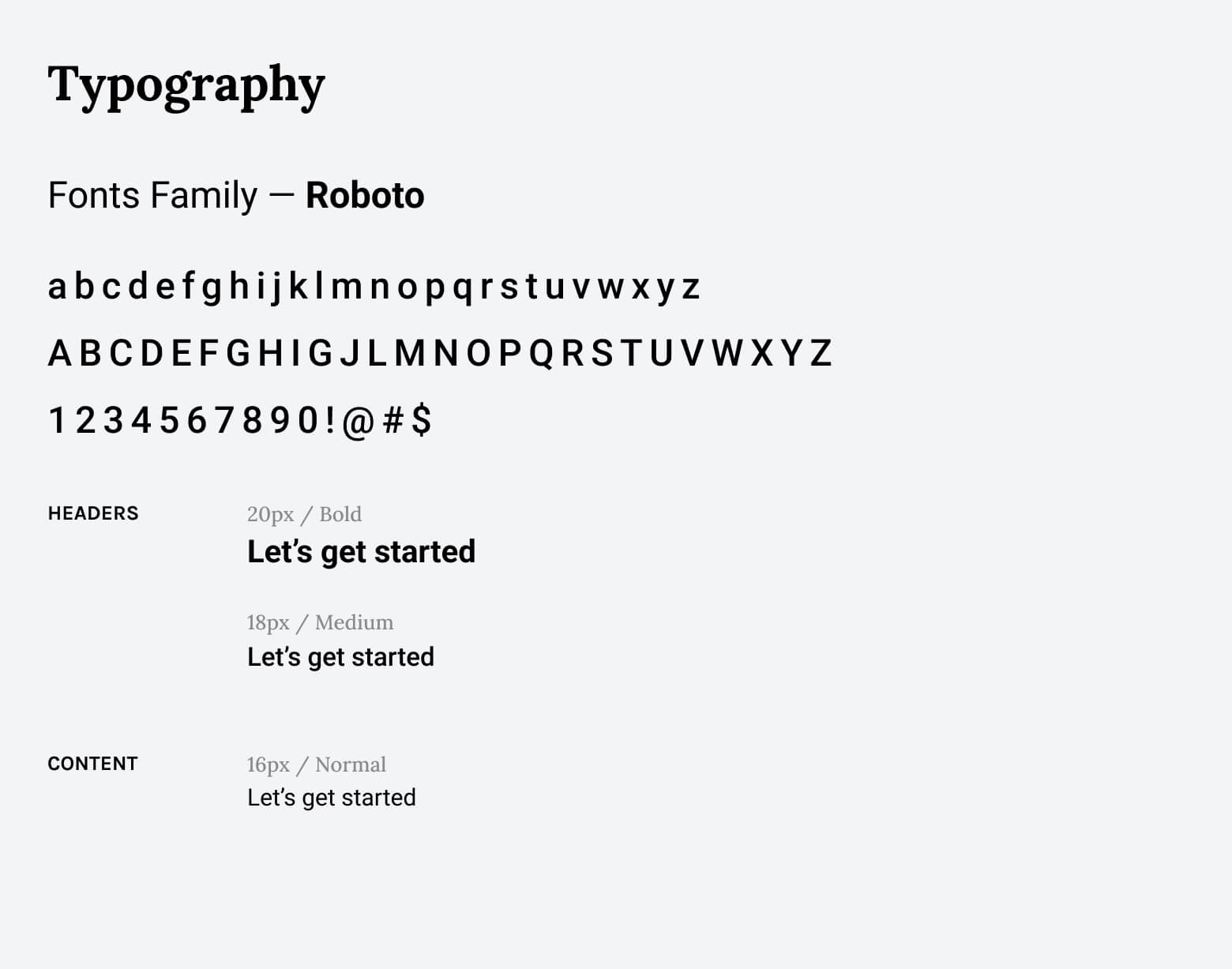
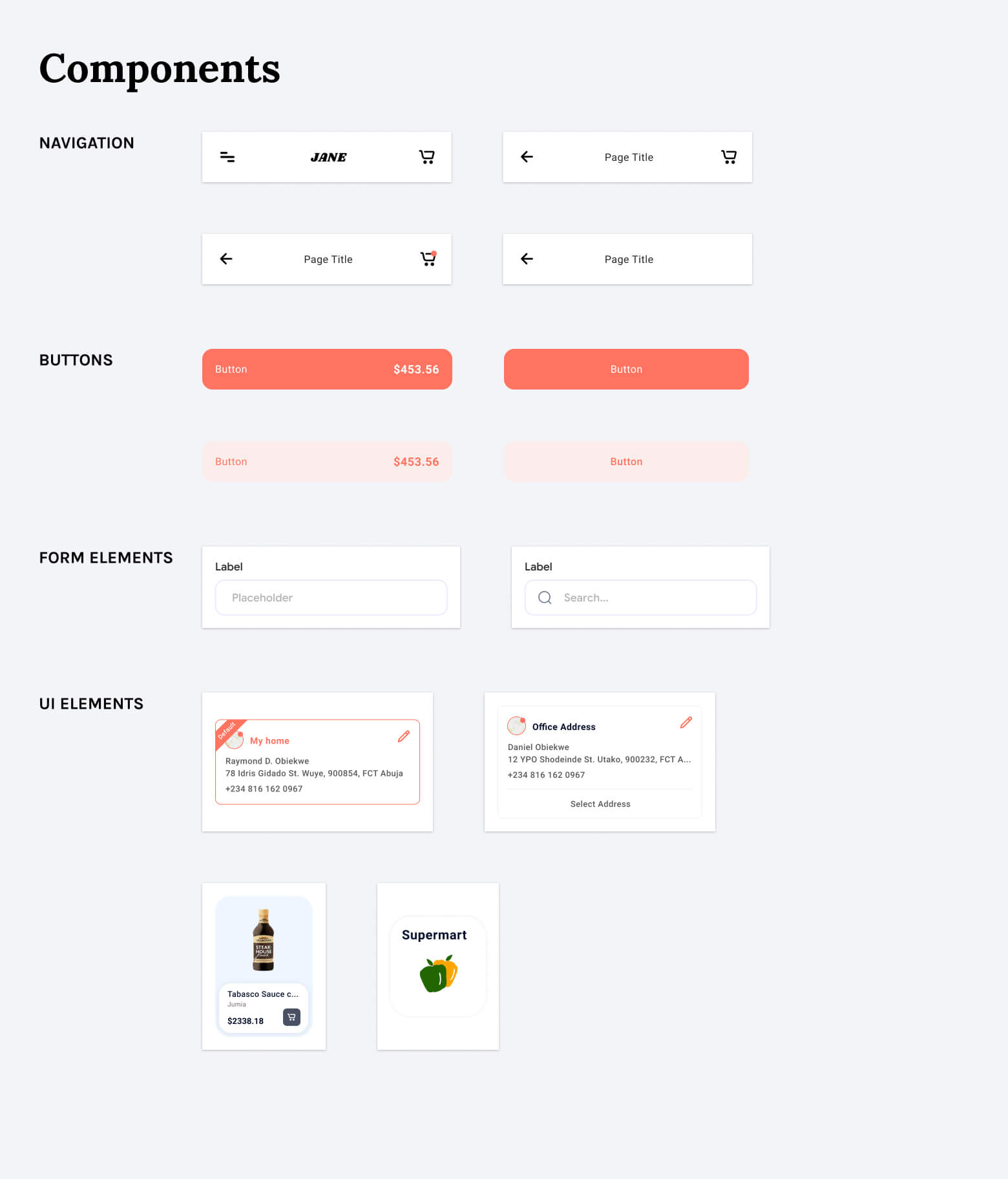
Design System — Foundations & Components
Key Features