MamoPay App
2022

Project Overview
Whats the problem are we trying to solve here?
Design Process
The first step of my design process involved user interviews and competitive research to understand how competitors and users behave. I believe it’s important to get this information early on in the process, before having an idea or prototyping.
After analysing this insights, I began to conceptualize the solution, focusing on user flows, sketches and wireframes to give me a way to iterate faster through ideas. From this, I went to the visual design, conceptualizing the user interface while considering design principles such as contrast, hierarchy and feedback, brand attributes and user interactions as it will be in the final product.
Once the interface was ready, I took feedback from other project stakeholders in order to understand the experience gaps. User validation, although part of my usual design process, would be a post-conceptualization and won’t be discussed in depth in this case.


Defining the Challenge
Usability
The application needed to be easy to use and communicate clearly and confidently all the features without any unnecessary hassles
Affordable
Because of the outrageous rates set by traditional banks, financial technologies like MamoPay need to also consider affordability
Secure
MamoPay needs to provide a secure means for transactions to take place considering that it involves movement of peoples finances across networks
Research & Analysis
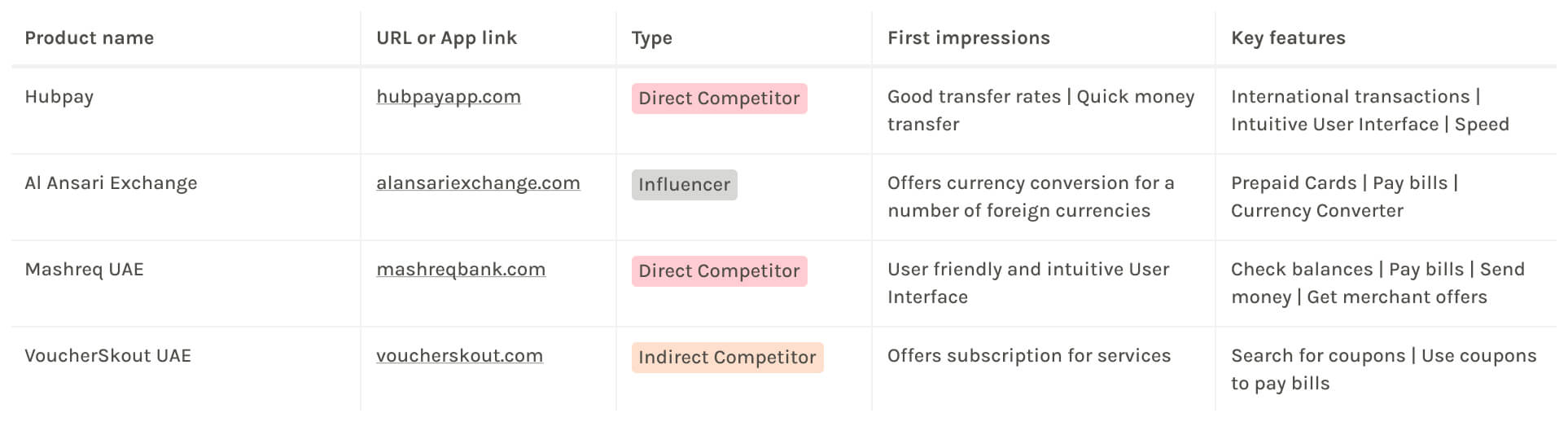
Competitive Analysis
User Personas —
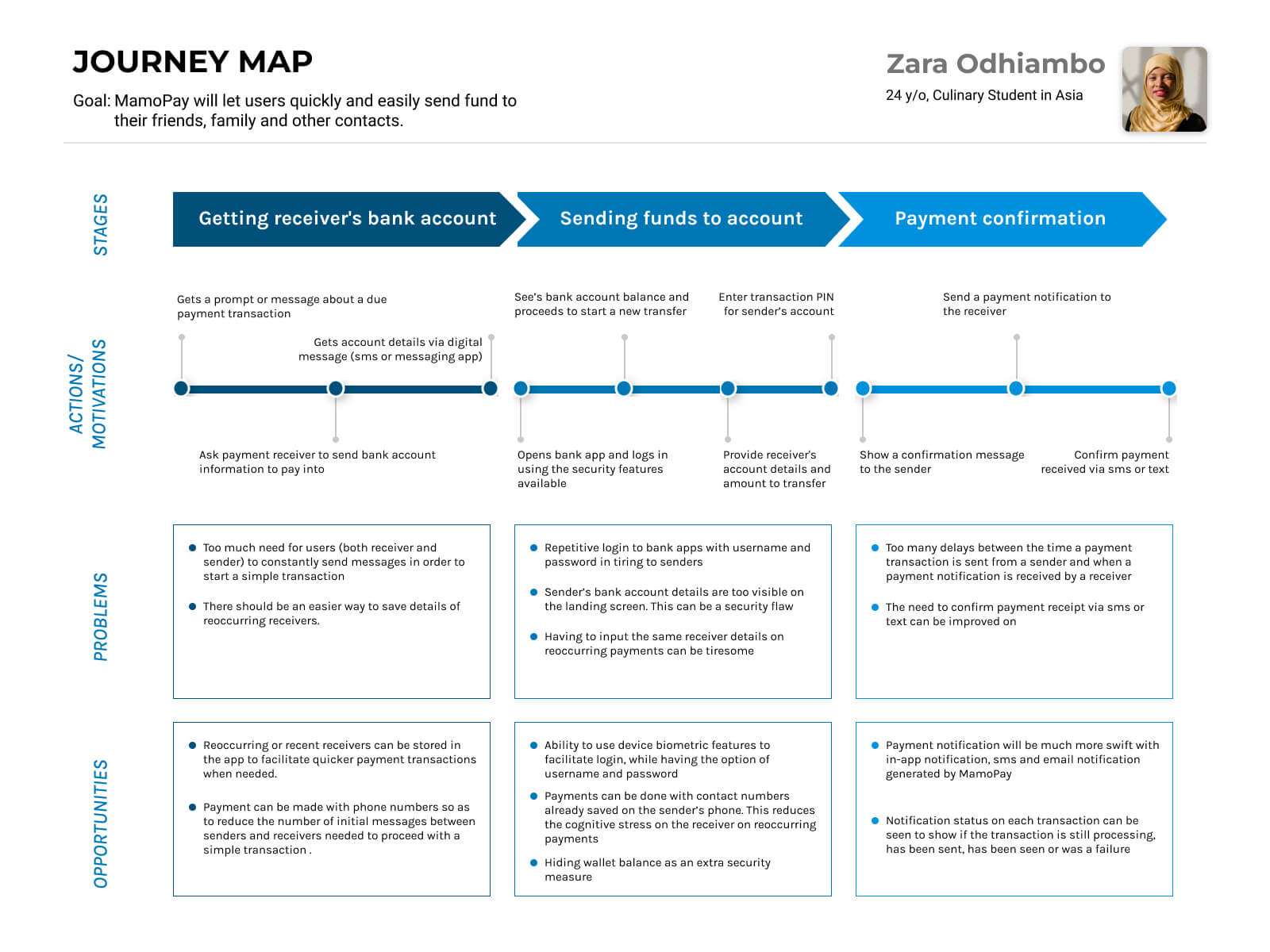
User Journey
User Research Summary
Key Pain Points
- Sometimes I don’t need to load and transfer funds which can be easier with a wallet system
- I need a system that makes it easier for me to pay for services and receive payment for friends and family
- Having to put in my password all the time can be tiring, however I don’t want people to just have access to my money because the have access to my phone
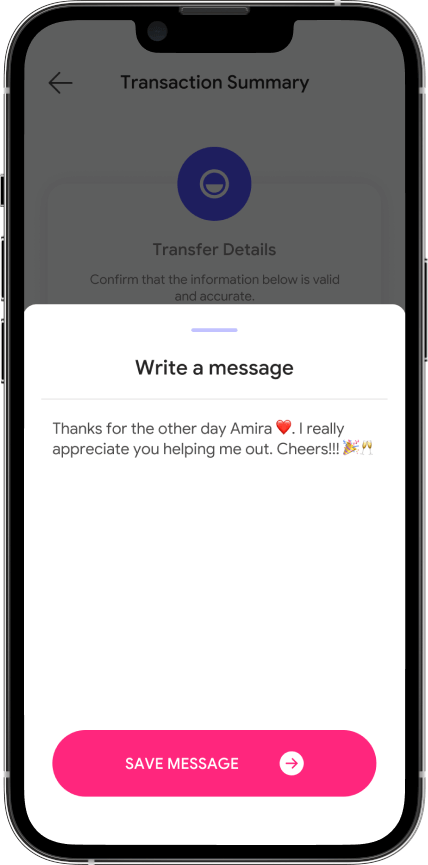
- I need to be able to add special notes like birthday wishes when I send a gift (money) to my friends
Key Insights
- 01
Users want a secure experience on MamoPay where they can trust their money is safe for transfer
- 02
Users want a wallet system so they can also save money on the MamoPay app
- 03
Users want to be able to give heart felt messages when they send money to their friends.
The Design Goal
App User
Trustworthy
Easy to use
Secure transactions
Visual rebrand
Product
High marketability
Customer retention
Business
Ideating a Solution
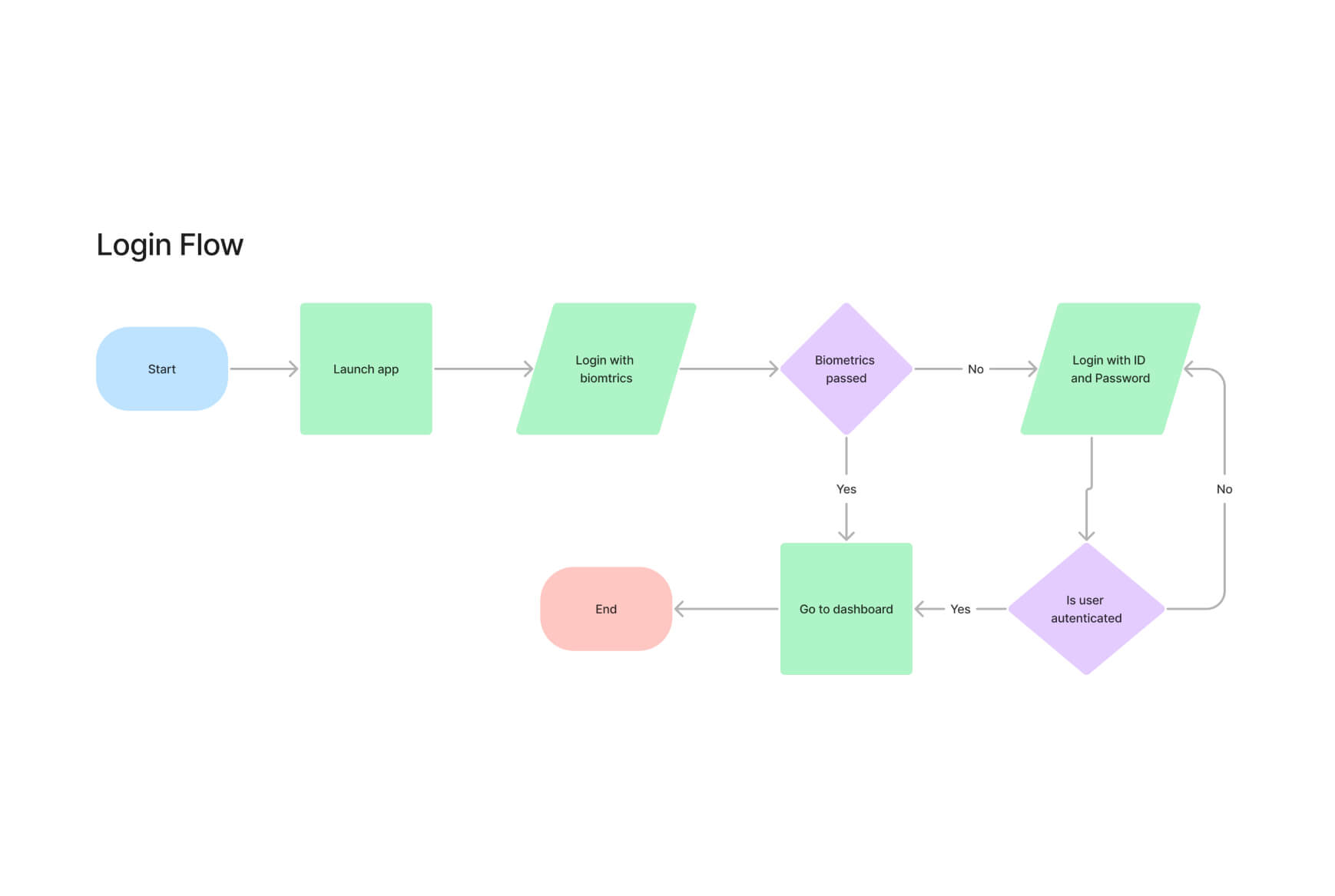
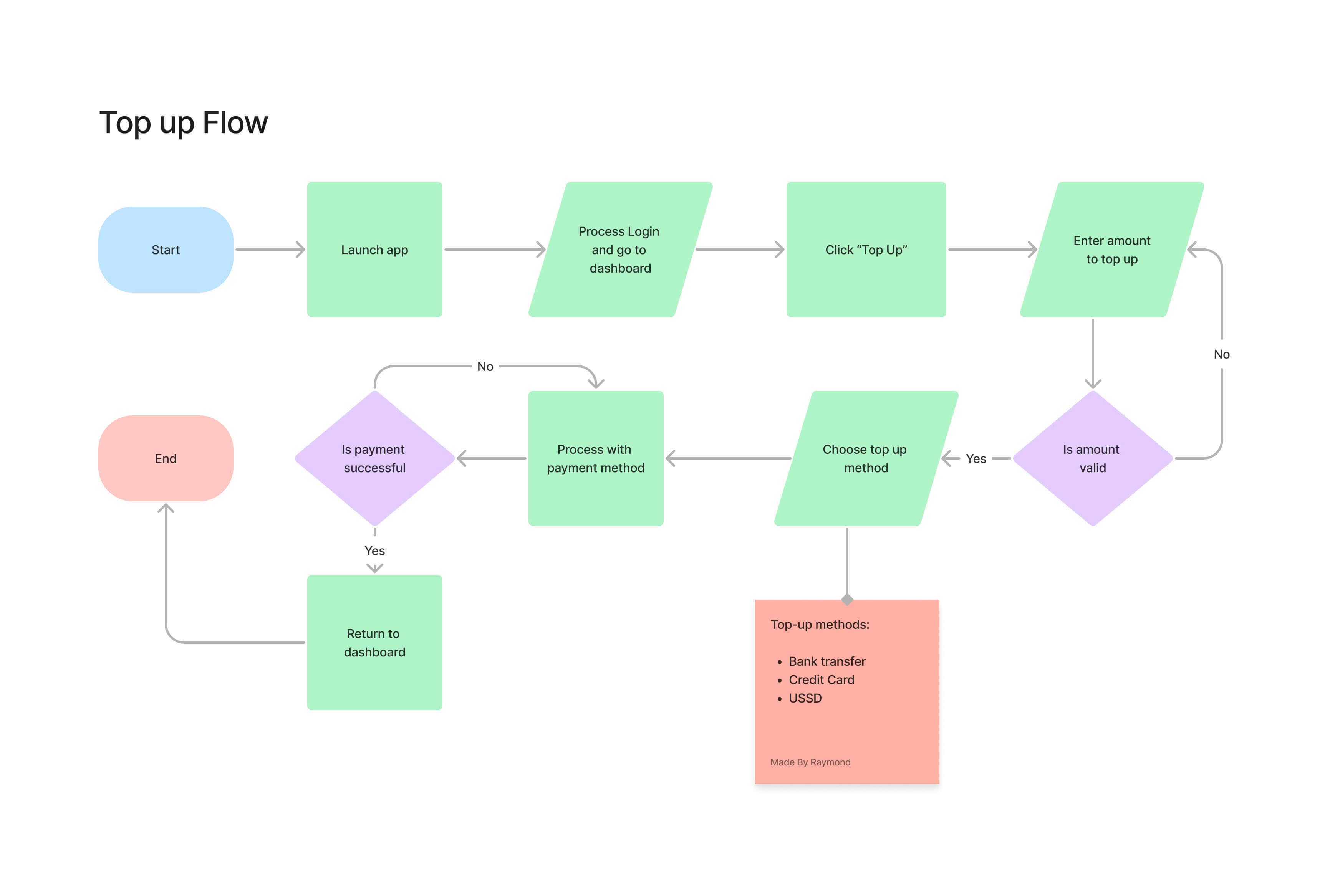
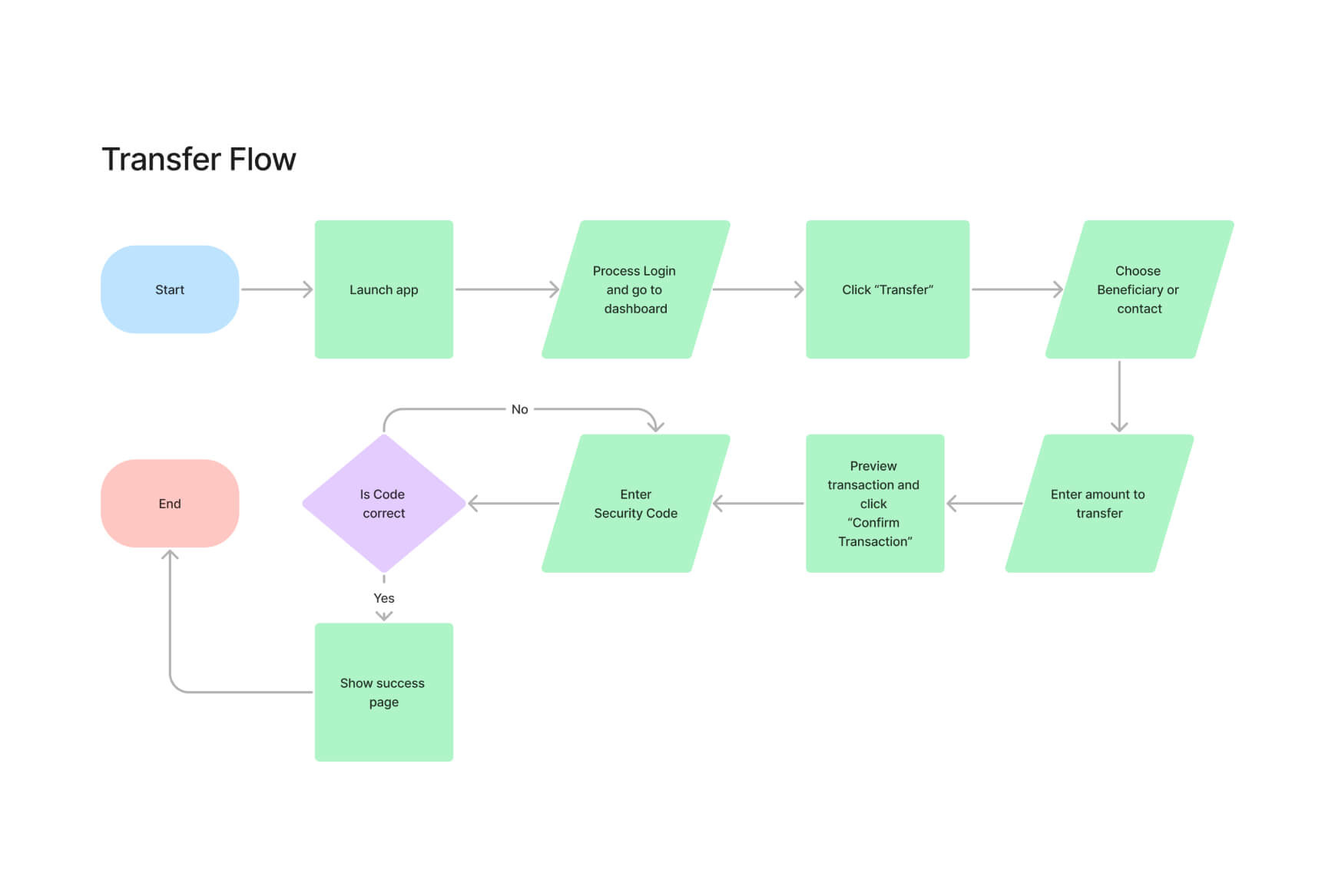
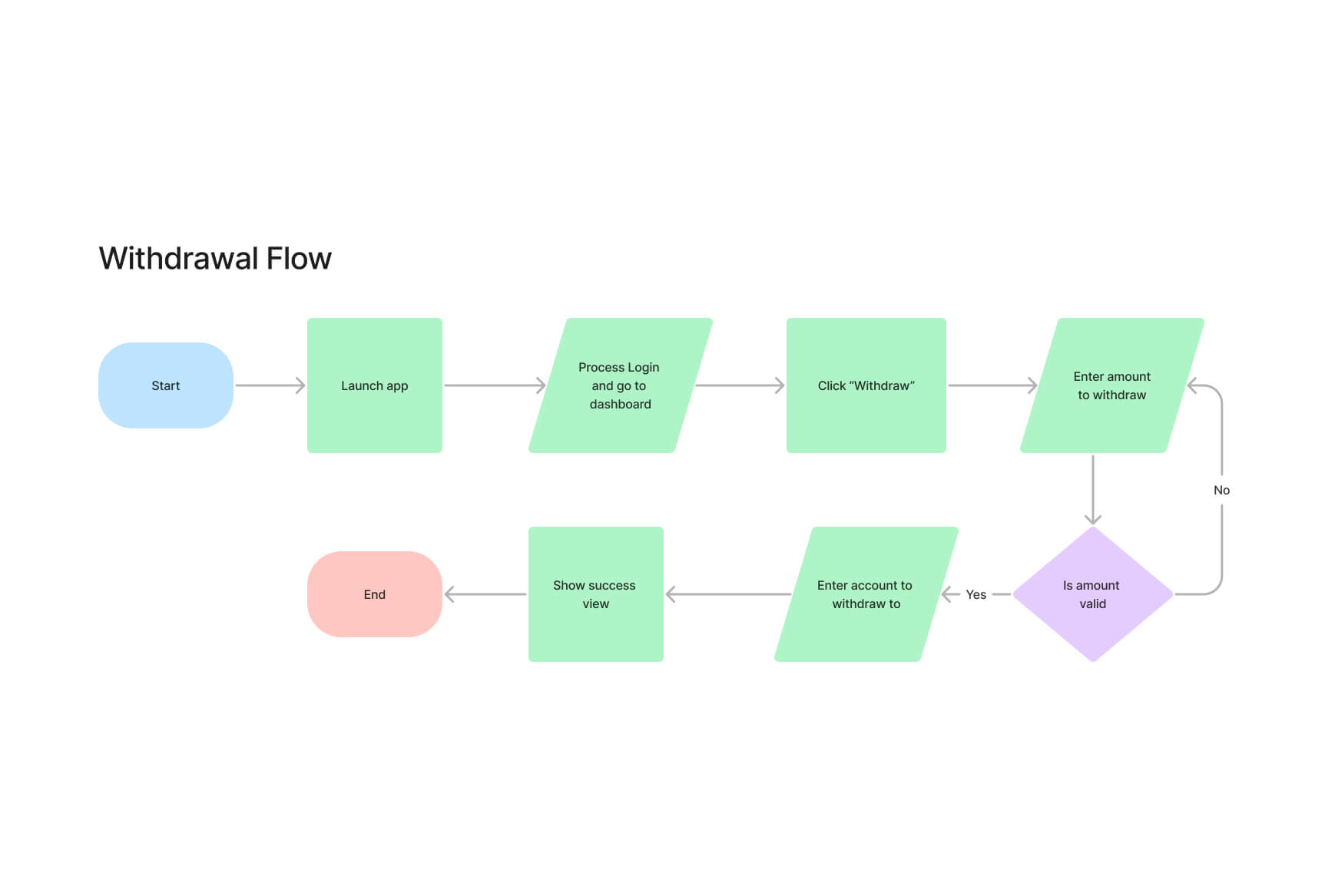
User Flows
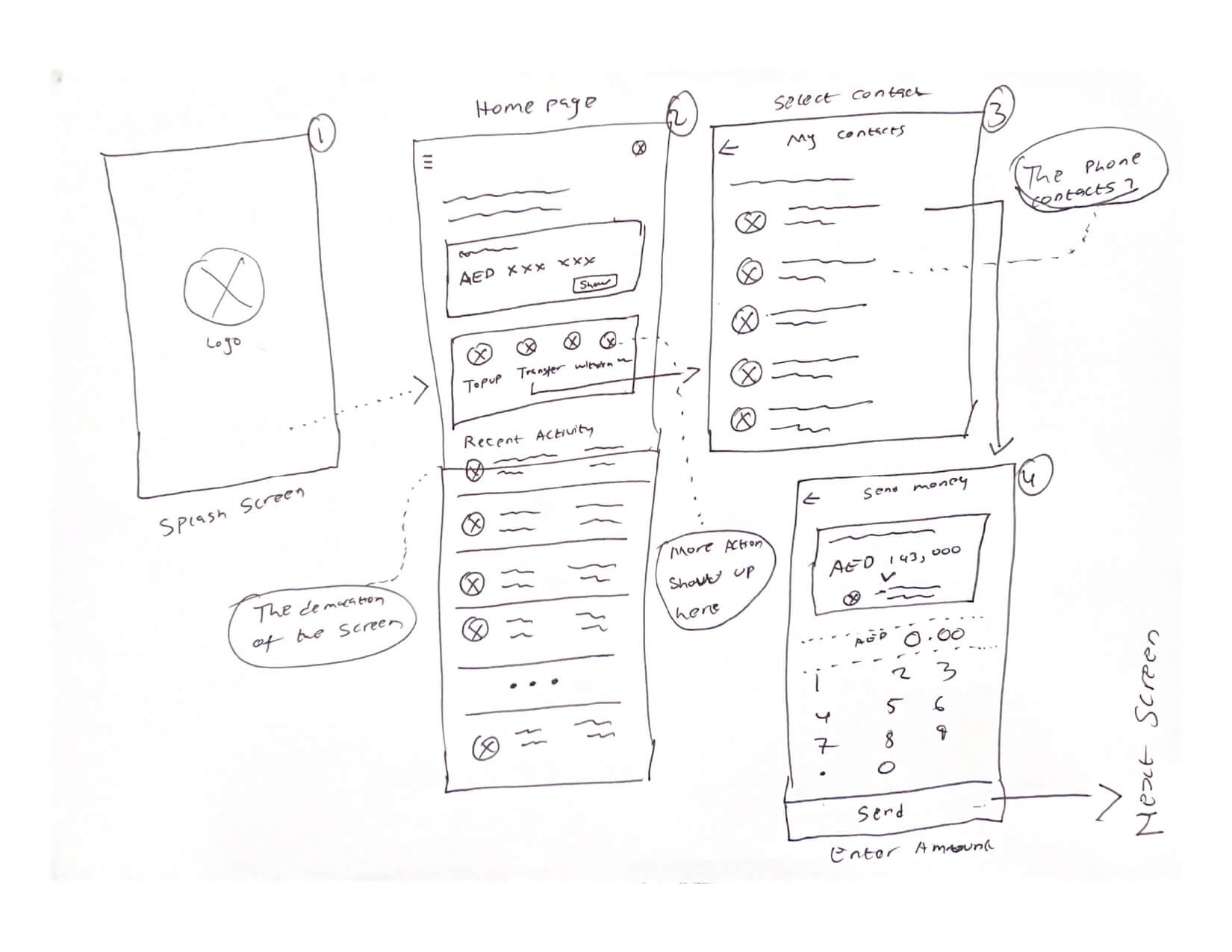
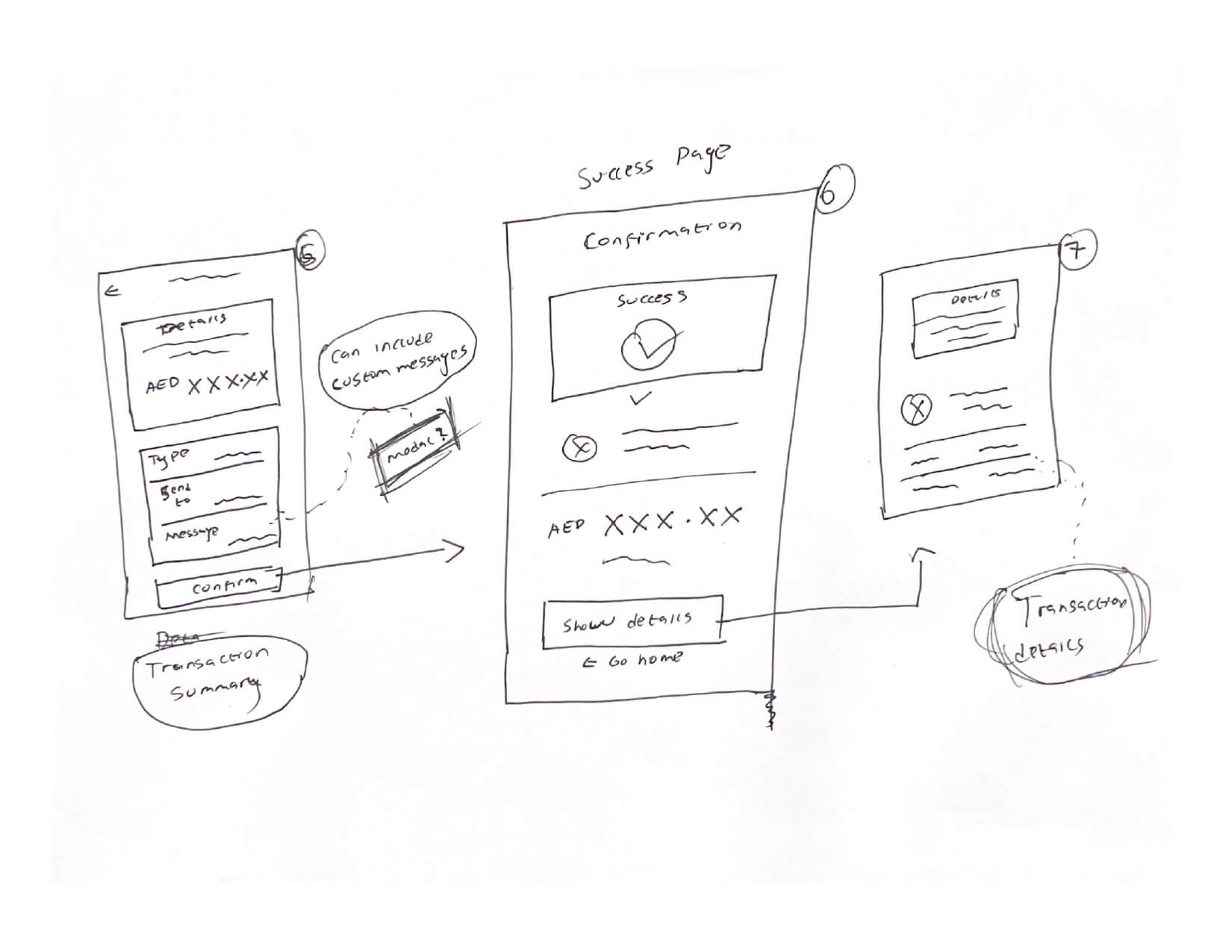
Developing Sketches
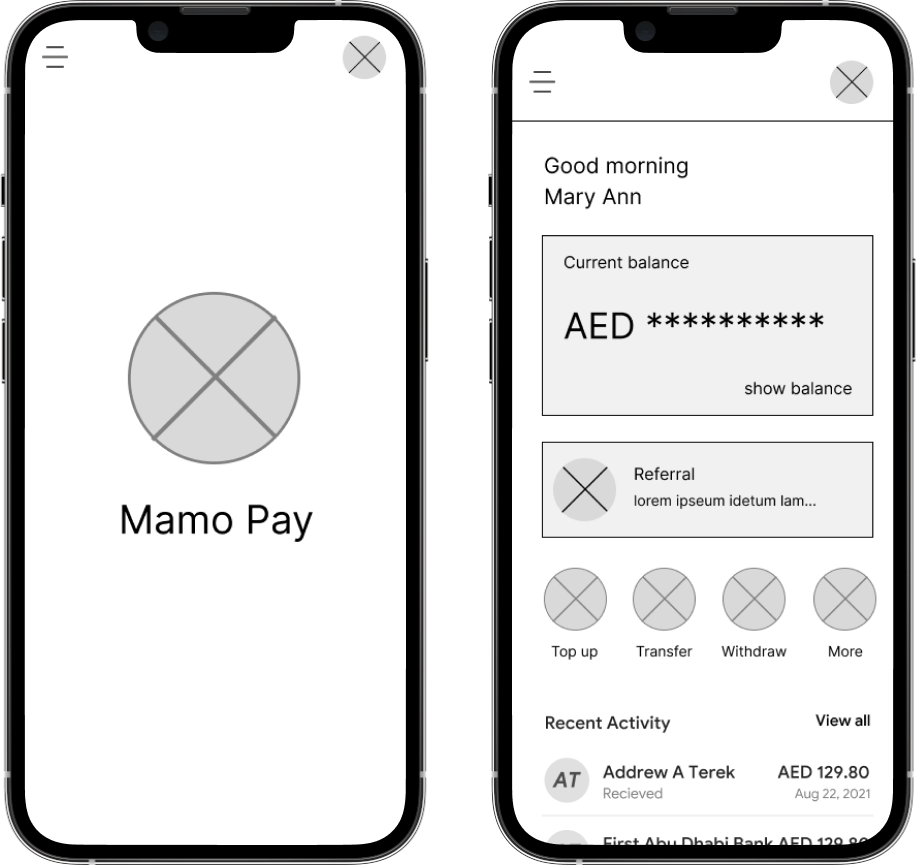
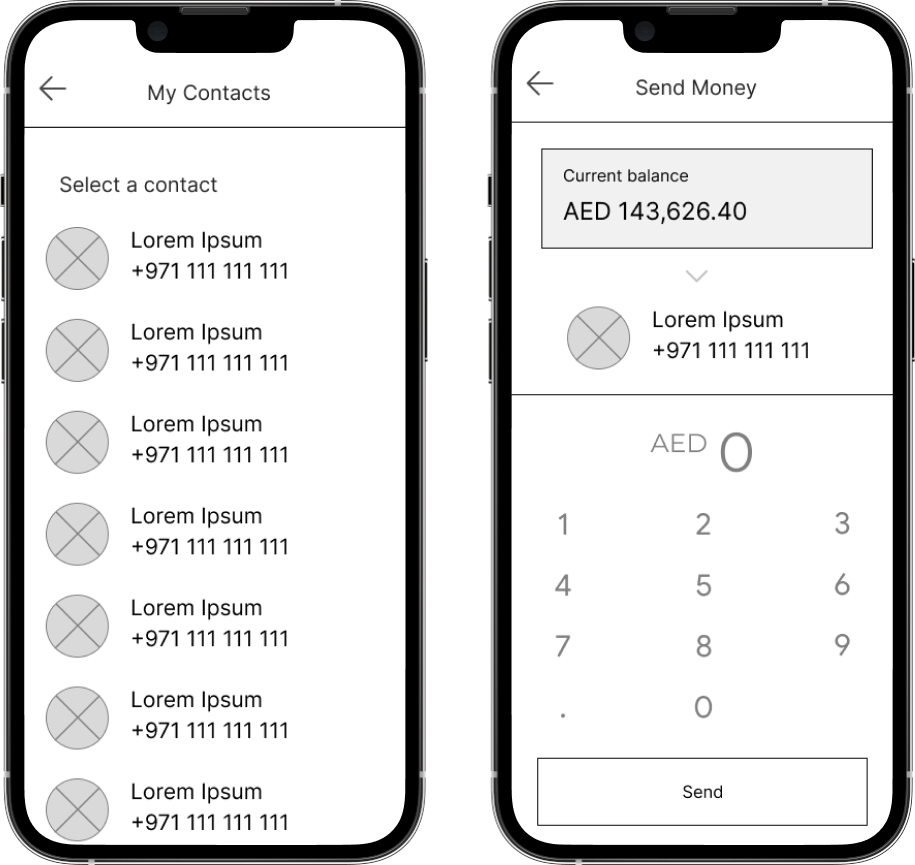
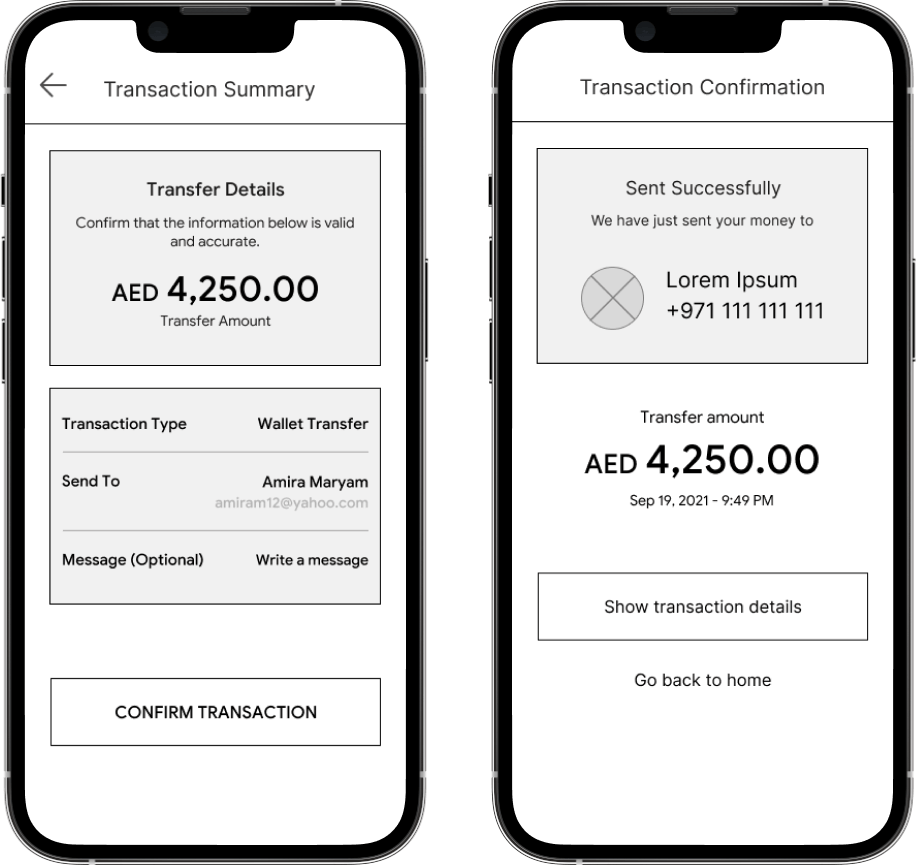
Wireframing
Usability Studies :: Findings
1
Users didn't know where to find recent transactions
2
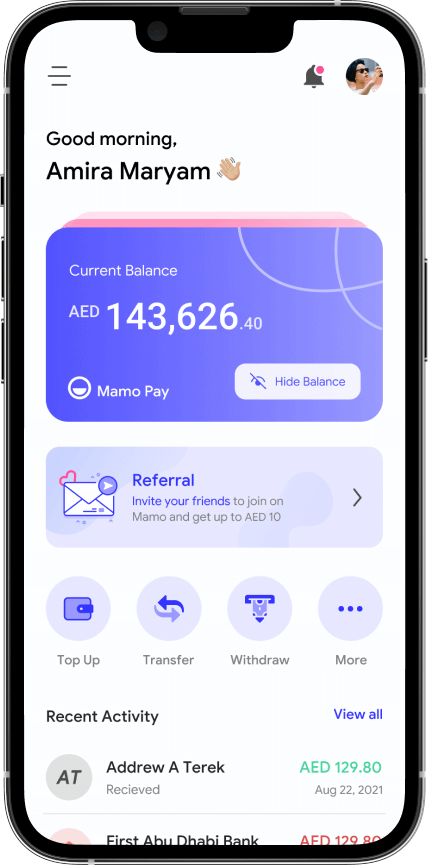
Users enjoyed the ability to hide and show balance
3
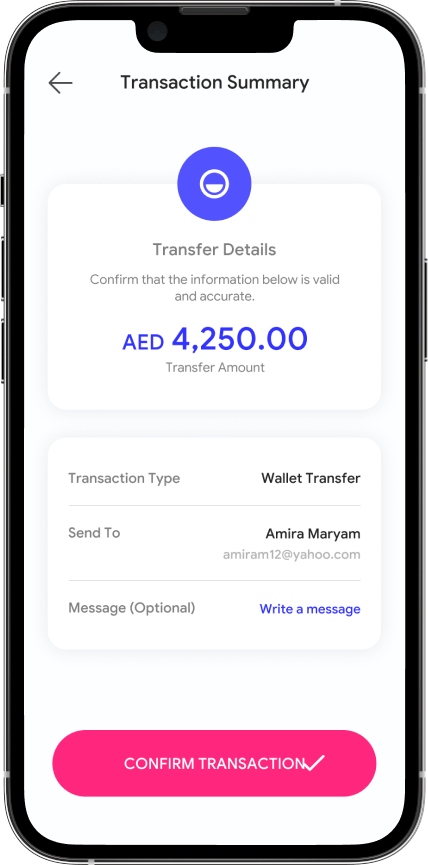
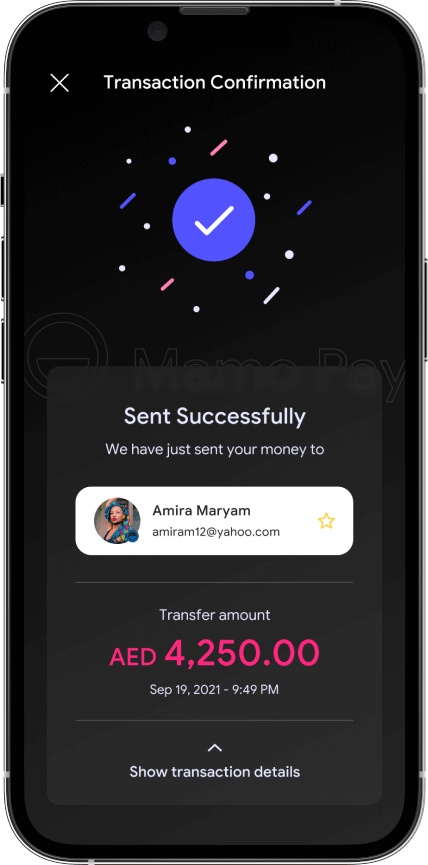
Users wanted to see the transaction details after completing a transaction
Reflections from Ideation
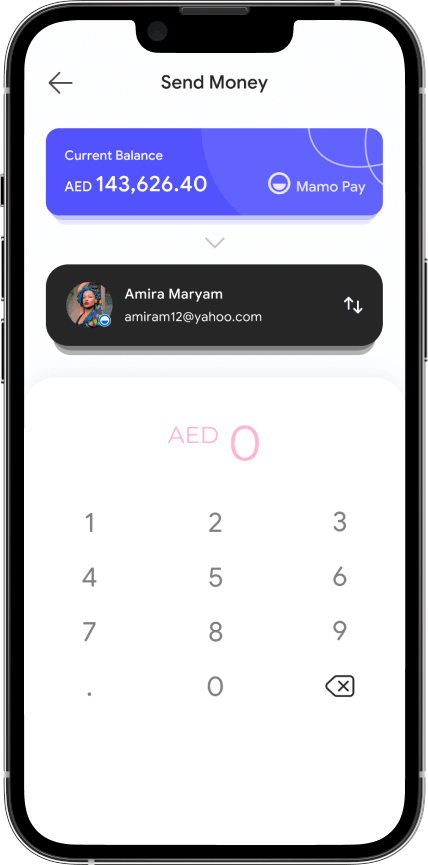
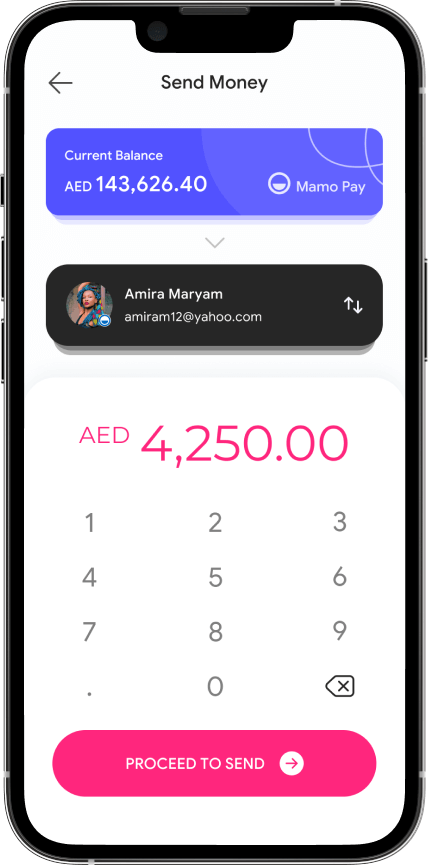
The Design Solution
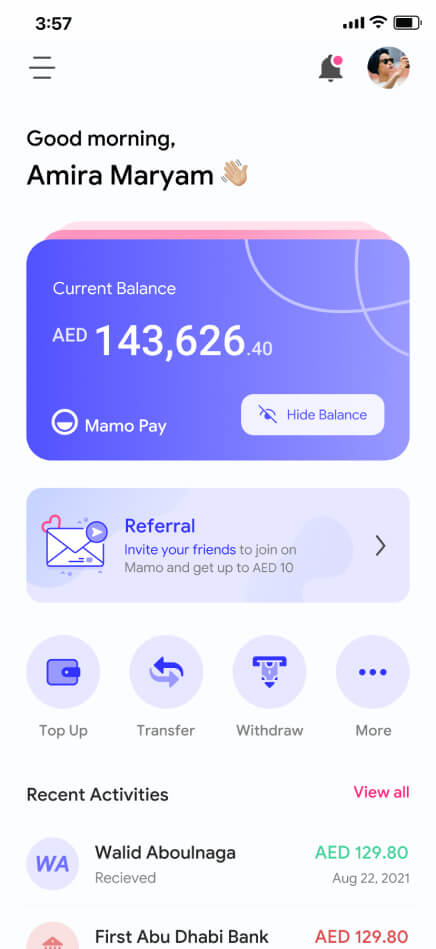
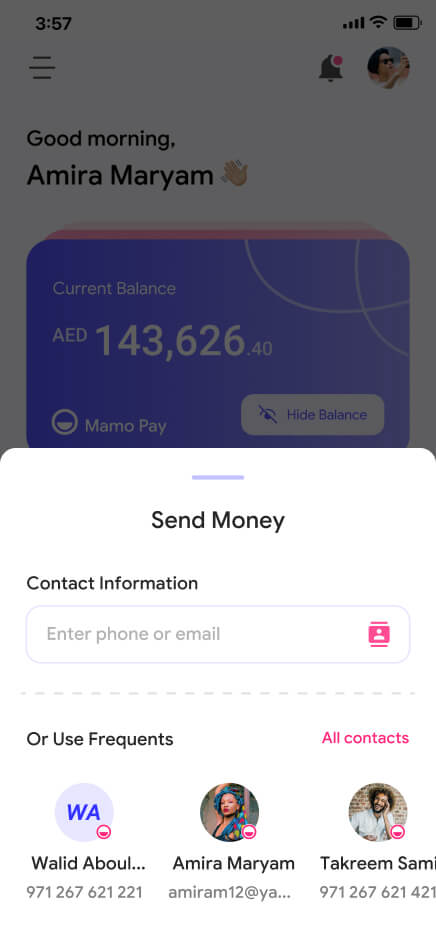
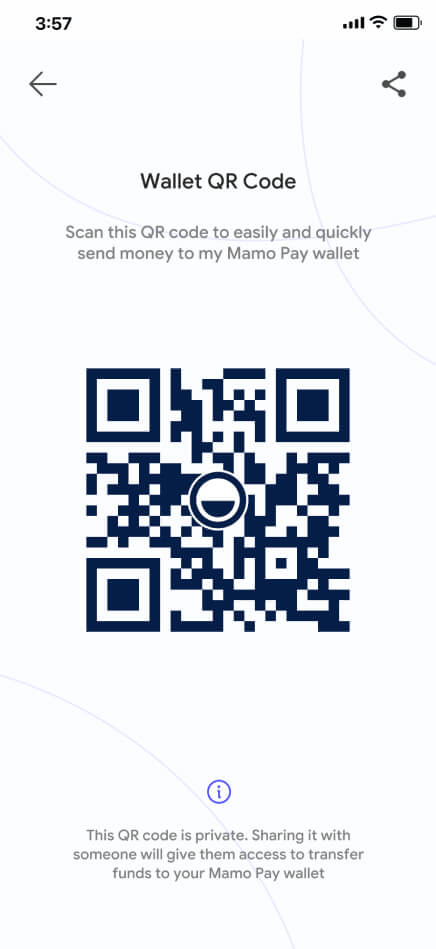
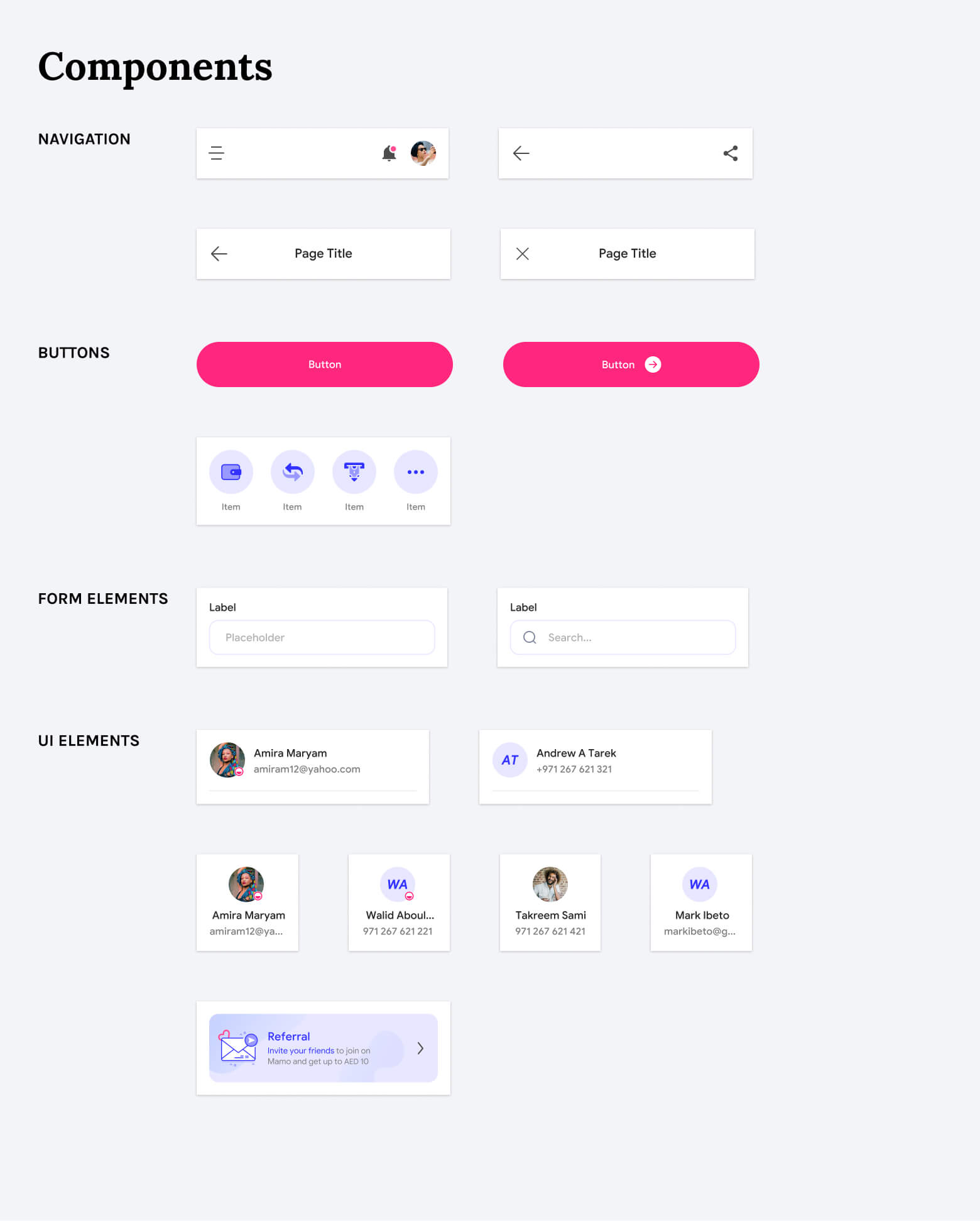
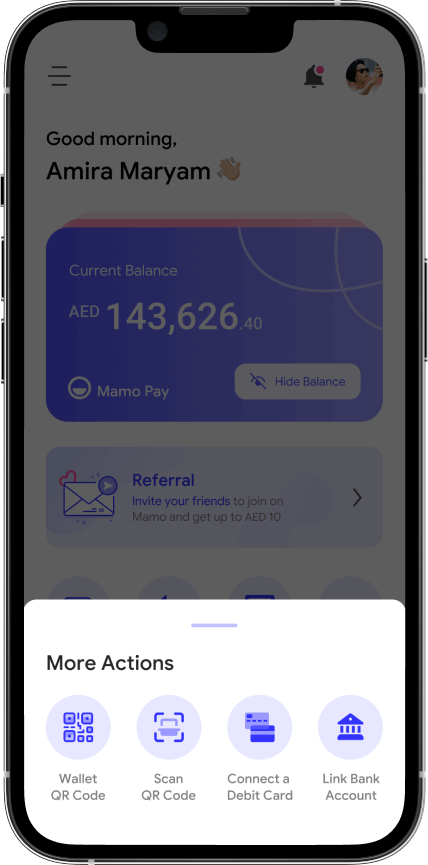
Visual UI Design
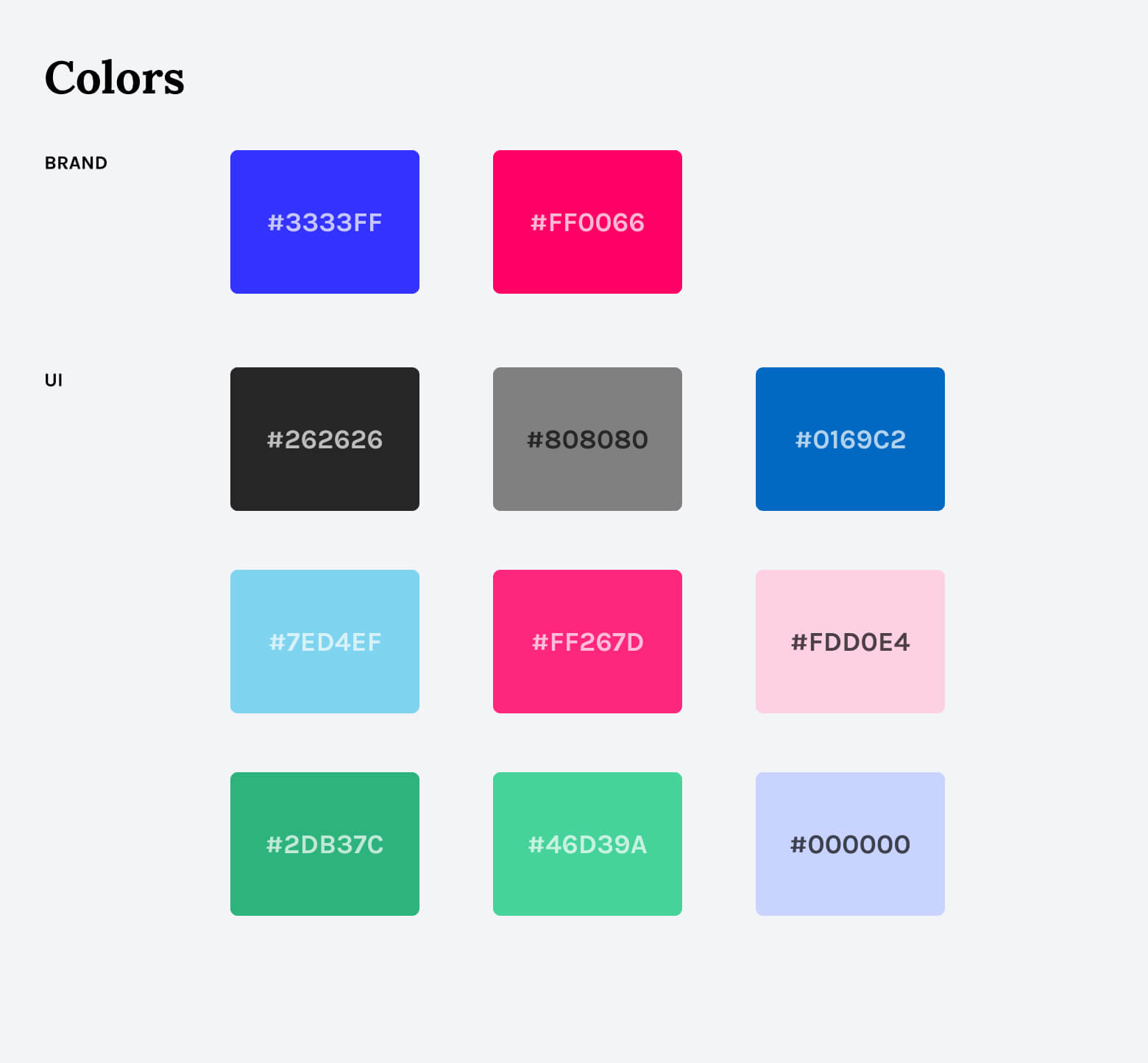
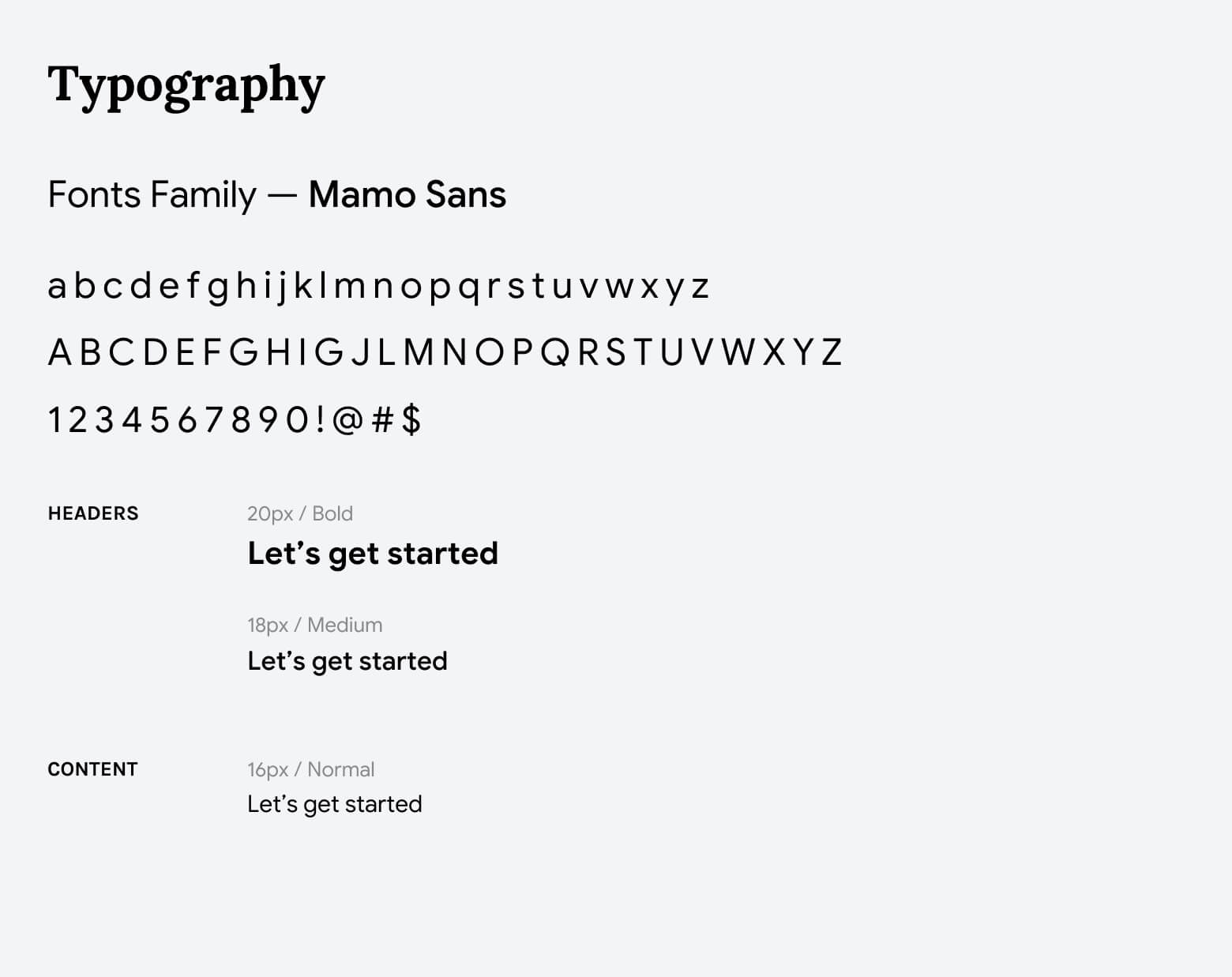
Design System — Foundations & Components
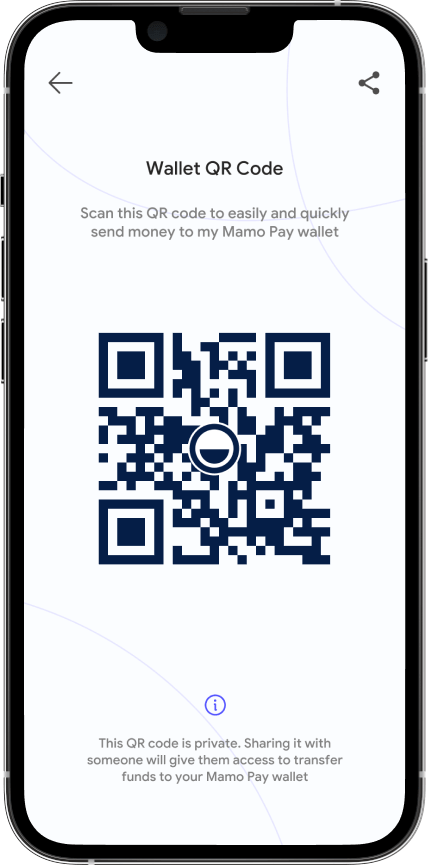
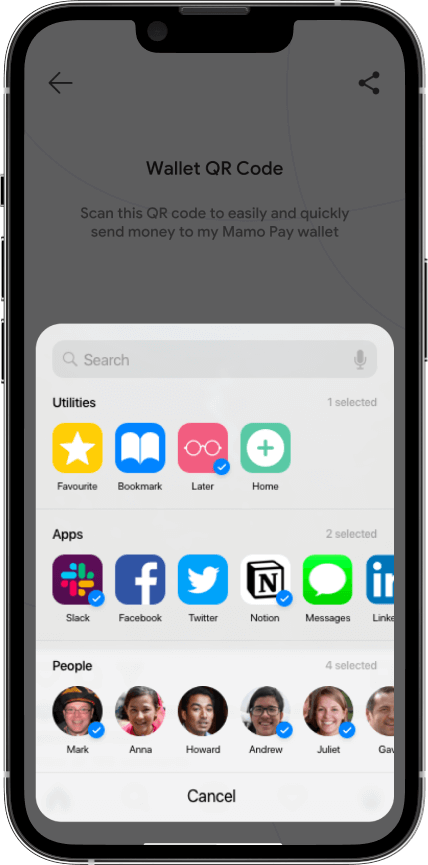
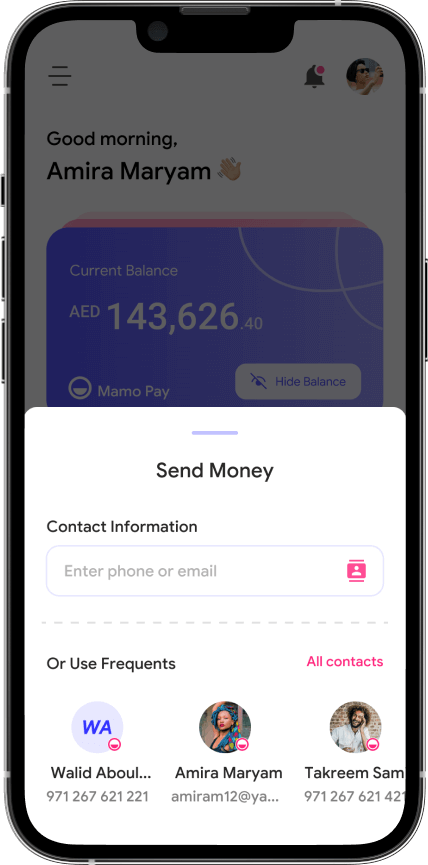
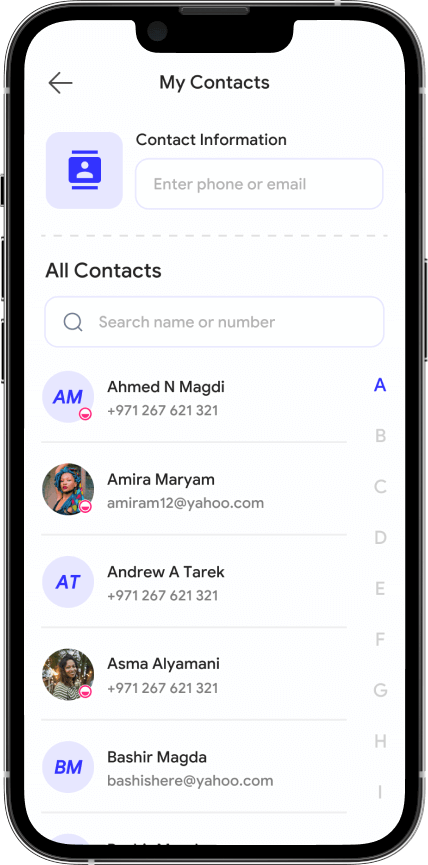
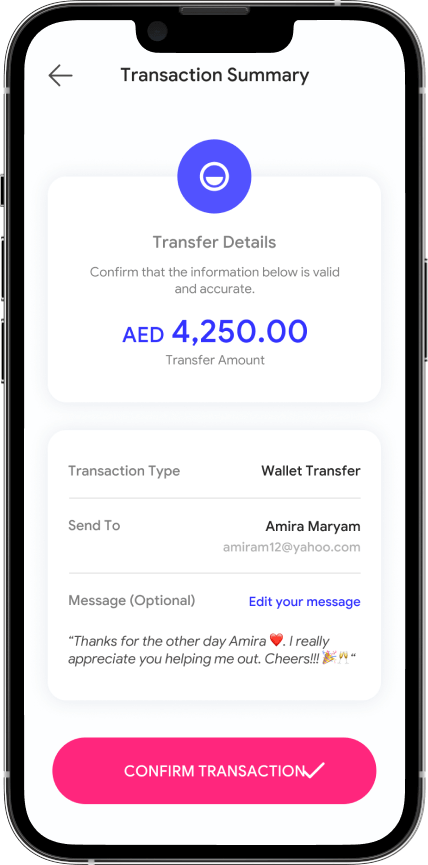
Key Features